使用 Blogger 內建的繼續閱讀 (Jump Break Link) 功能,當你點擊「繼續閱讀..」後文章網址末端會多加 #more,進入文章網頁會自動跳到「繼續閱讀..」後的內容。若要從文章頂部開始閱讀,可修改HTML取消網址中的 #more,這樣就可進入文章原本網址,網頁顯示也是從頂部開始。
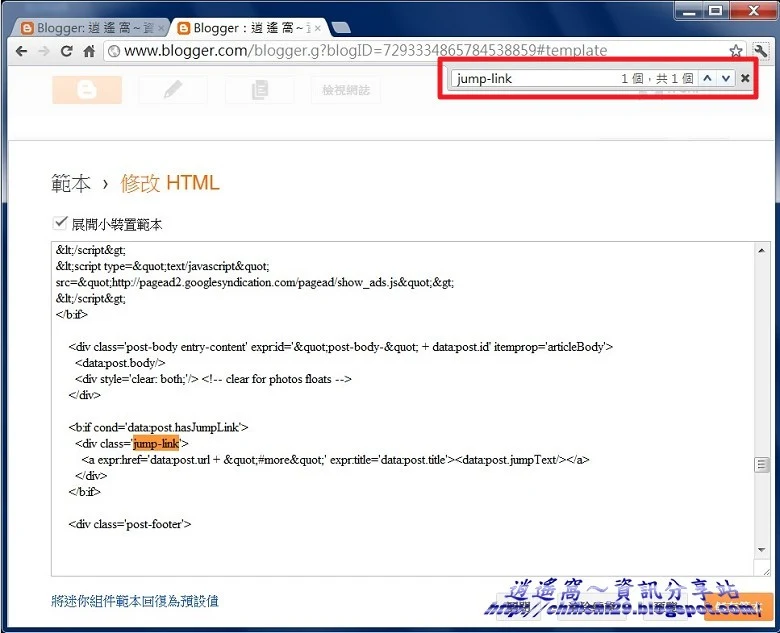
Blogger後台 →「範本」→「修改HTML」→「展開小裝置範本」,尋找關鍵字「jump-link」。

將 jump-link 下一行程式碼中的「+ "#more"」刪除,儲存範本。

刪除下面程式碼中綠色字的部分:
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
Blogger 內建的Jump Break Link 功能,點擊「繼續閱讀..」後文章網址多了 #more,在IE瀏覽的網頁標題變成「#more」。

0 留言