
進入 Cool Text 網站挑選適合的範本,輸入文字立即產生預覽圖片,提供字型、文字大小、顏色、陰影等編輯選項,有 1.900 多種字型包含繁體中文,可輸出 JPG、PNG、GIF、PSD、XCF 格式,無須註冊完全免費。
語言:英文
網址:http://cooltext.com/
Cool Text 使用說明:
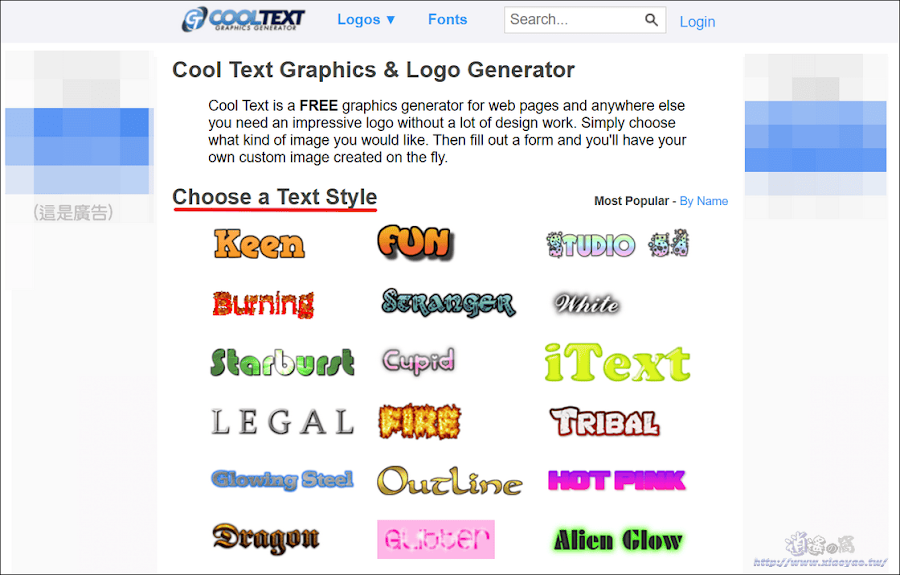
1. 開啟 Cool Text 網站,瀏覽並挑選樣式即可製作文字圖片,頁面底部有分類標籤。
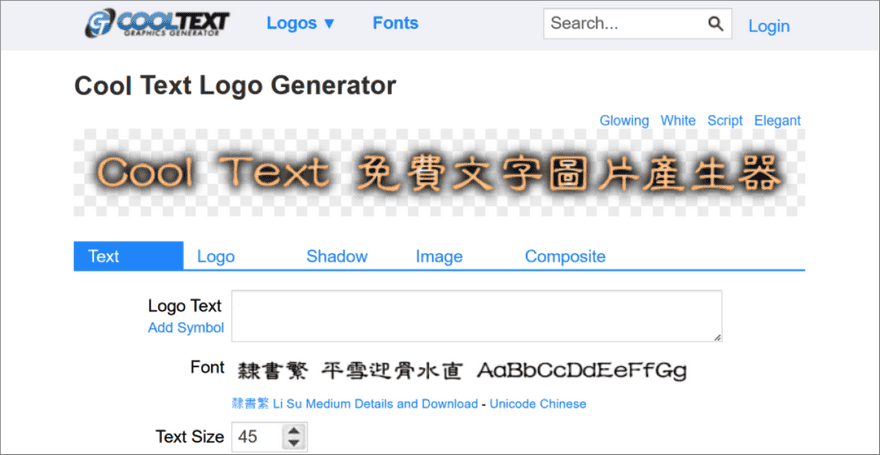
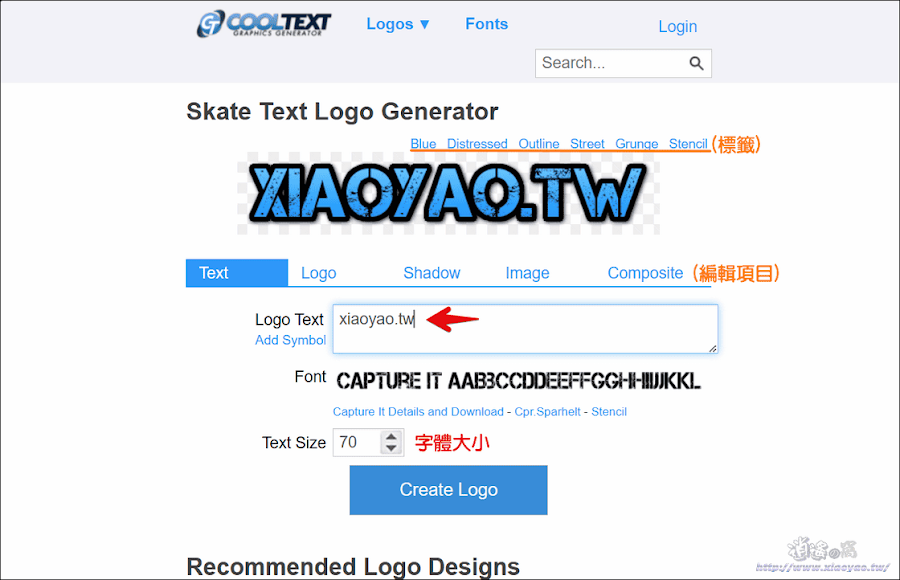
2. 點選設計範本會進入編輯器,有文字、Logo、陰影、圖像和複合五個項目,在 Logo Text 輸入文字會立即產生預覽圖片,Text Size 可調整字體大小。

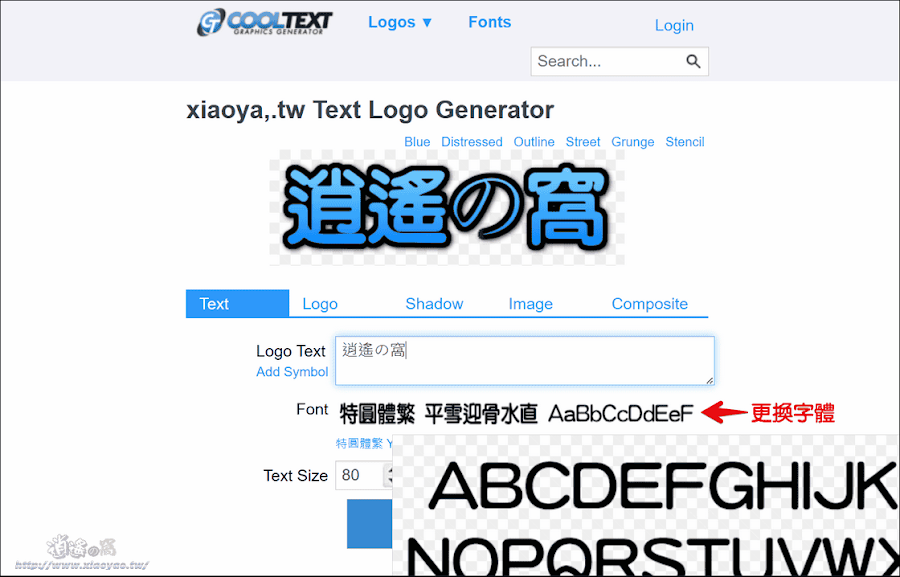
3. Font 會顯示當前字體,點擊字體可以更換另一種字體。

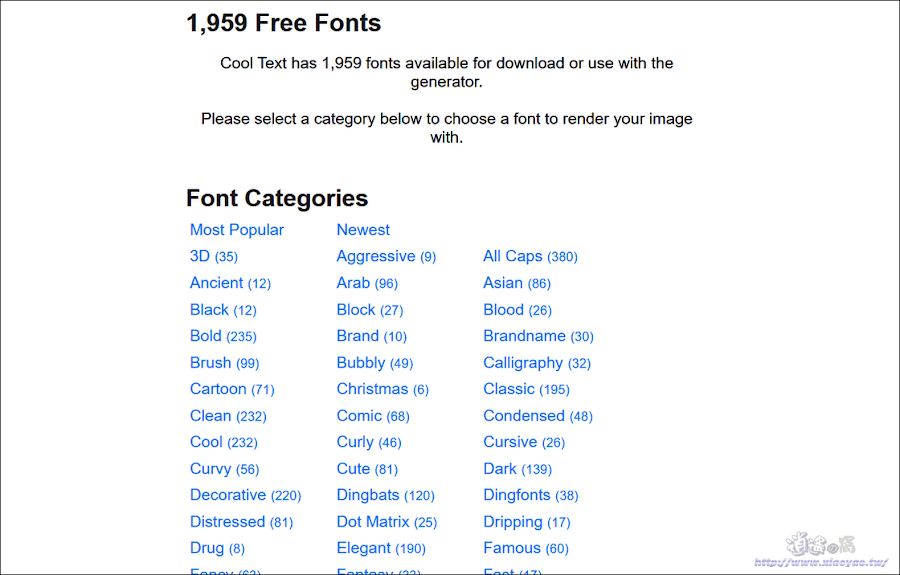
4. 網站提供 1,900 多種字體,點選分類後挑選字體即可套用,分類目錄中的 Unicode Chinese 是中文字體。

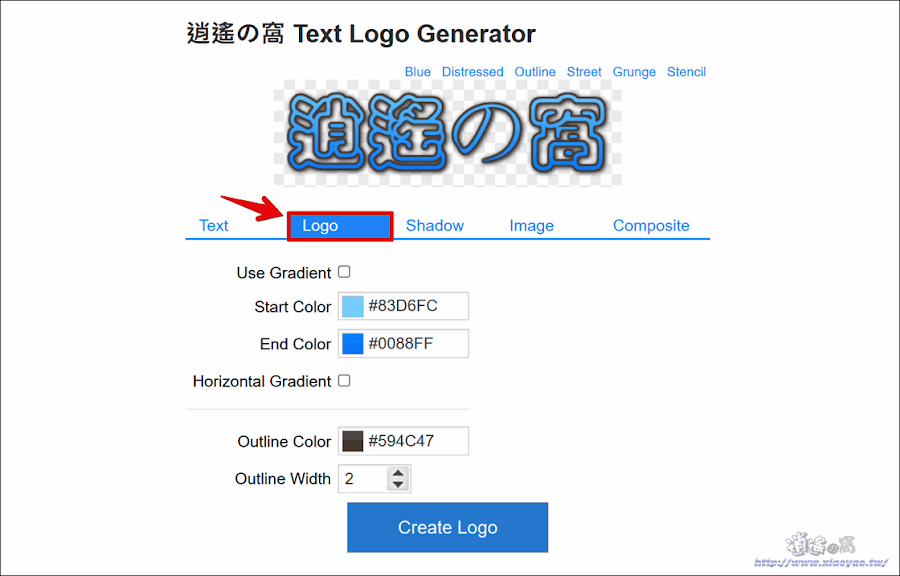
5. 點選「Logo」可以更換文字顏色,勾選 Use Gradient 使用漸層顏色。

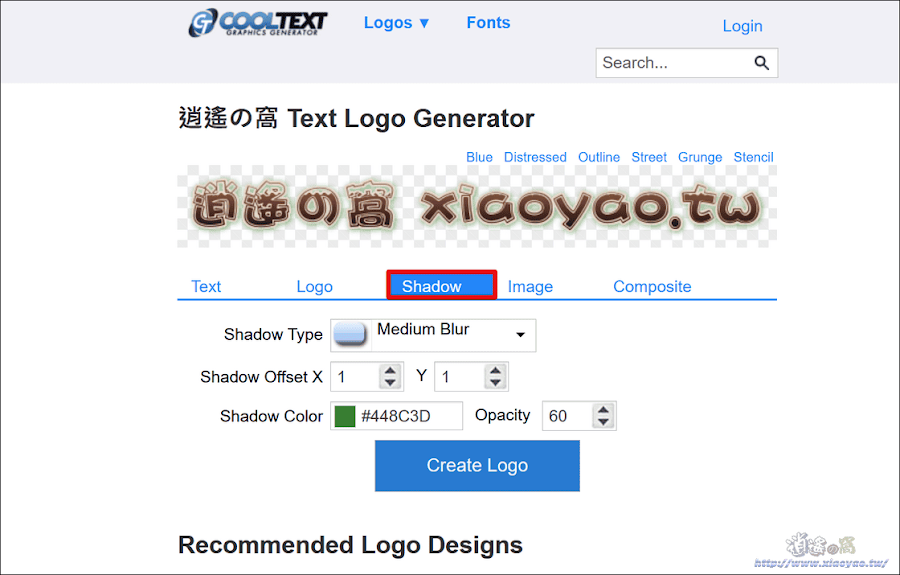
6.「Shadow」設置陰影效果。

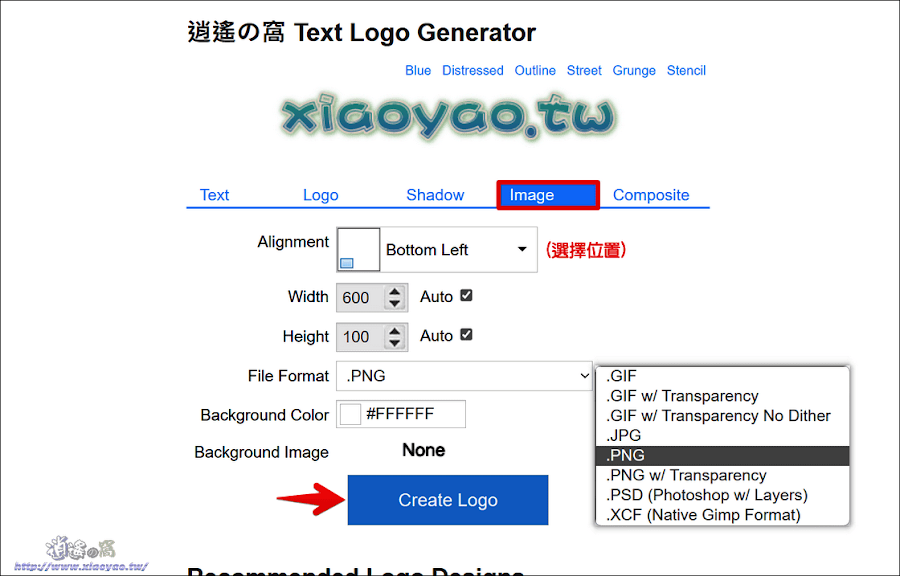
7.「Image」有對齊位置、寬度、長度、輸出格式、背景顏色/圖片等選項,按下「Create Logo」即可輸出圖片。

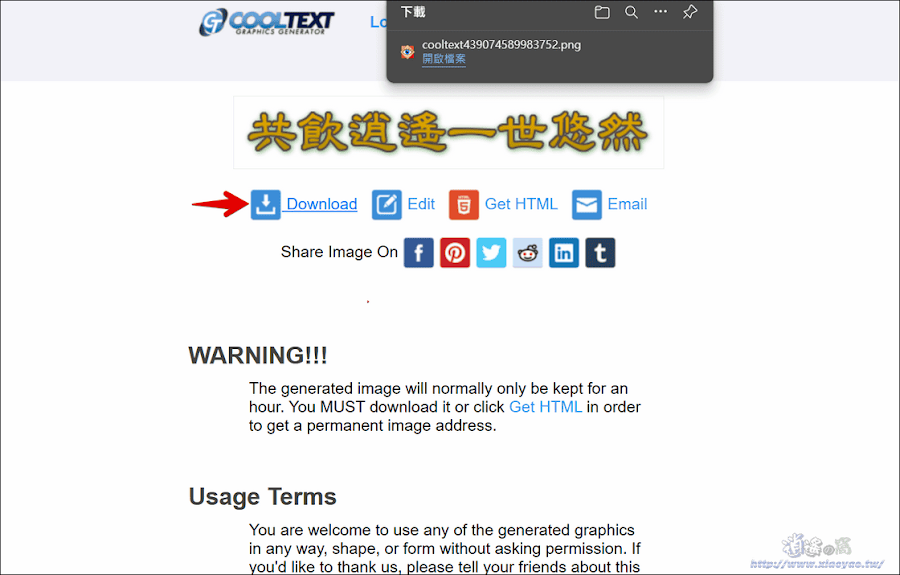
8. 最後,按下「Download」即可儲存圖片,也能點擊「Get HTML」取得永久連結。

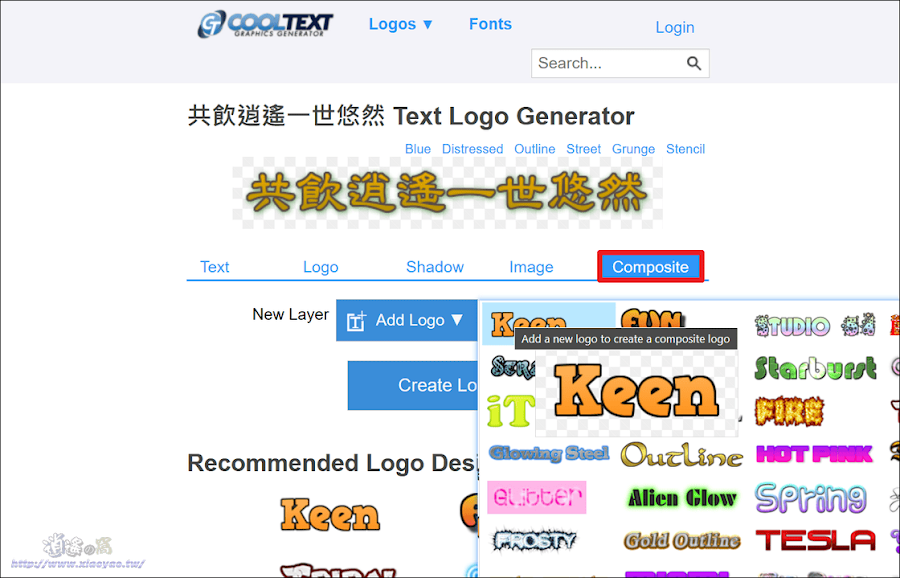
9.「Composite」則是添加另一個文字,可以將兩(多)種樣式放在一起。

延伸閱讀:
0 留言