
LinkWithin 免費提供網站、部落格使用相關文章功能,只需填寫 E-mail、網址,就可取得程式碼。將程式碼添加到網站中,文章下方就顯示縮圖式的相關文章。它會根據文章的標籤,選出性質相近的文章,並自動抓取圖片,以縮圖的方式呈現。不過這項功能可能會變成「不相關文章」,有時會顯示和本文內容不相關的文章(算是美中不足)。
2020/04/30 資訊更新:LinkWithin 已經停止營運,無法使用。
語言:英文
網址:
功能:提供縮圖式相關文章功能。
使用說明:
開啟 LinkWithin 網站,在下方右側輸入網站基本資料。
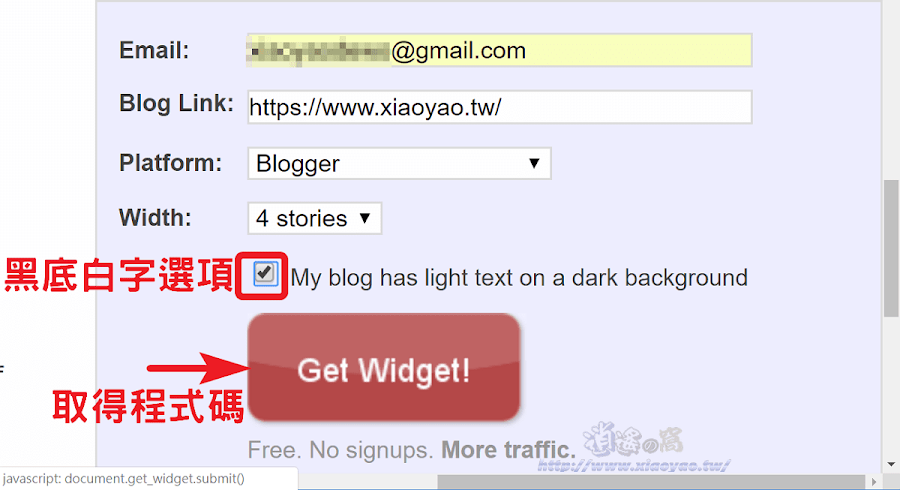
輸入 E-mail、網址,「Platform」選擇部落格平台,「Width」選擇顯示幾篇文章。

部落格若是深色背景淺色文字(黑底白字),將「My blog has light text on a dark background」選項打勾,點擊「Get Widget!」取得程式碼。

選擇 Blogger 平台,點擊「Install Widget」自動安裝。

點擊「新增迷你組件」確定安裝程式碼。

上述安裝方式,會在首頁或瀏覽分類標籤時,每篇文章下方都有相關文章,看起來似乎太多。可以透過「修改HTML」添加程式碼,讓相關文章在瀏覽內文時才出現。
先將LinkWithin提供的程式碼增加一小段程式碼,如下面顯示在前後各加上紅色字體兩行程式。
<b:if cond='data:blog.pageType == "item"'>
<script>
var linkwithin_site_id = 1224043;
</script>
<script src='http://www.linkwithin.com/widget.js'/>
<a href='http://www.linkwithin.com/'><img alt='Related Posts Plugin for WordPress, Blogger...' src='http://www.linkwithin.com/pixel.webp' style='border: 0'/></a>
</b:if>
「設計」→「修改HTML」→在</body>前加入修改後的程式碼→儲存範本,這樣只有進入文章網址才會出現相關文章。

0 留言