
使用 Blogger 主題設計工具可以設定部落格版面各項字型,網站標題、文章標題、文章內容、側邊欄工具、、等等,每個項目都可逐一設定大小顏色與字體。只是預設的字型並沒有中文字型可以選擇,不管挑選哪種字型,變化的都是英文跟數字的部分,中文字始終顯示新細明體。想要更換部落格中文字體,可以編輯 HTML 添加喜歡的字型上去。
使用說明:
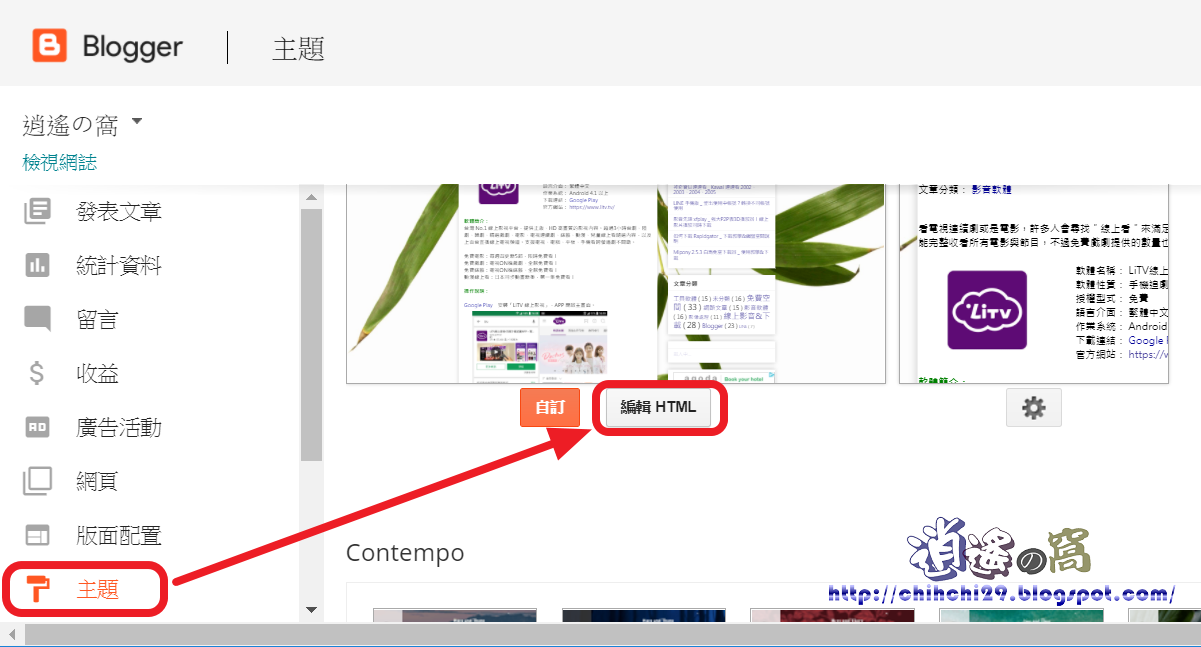
(編輯HTML前先備份範本,備份說明)Blogger 管理後台「主題」→「自訂」開啟主題設計工具,可修改部落格主題。

「主題設計工具」→「進階」可調整文字字型、大小、顏色。

想要使用 Blogger 預設以外的字型,「編輯 HTML」將字型加入主題。

編輯 HTML:點擊第一個箭頭處,將隱藏的段落展開(行數不一定,依主題修改程度有所差異)。

Variable definitions:定義各項設定值,Page Text:網頁文字。

body.font:文章內文字型。

Variable name="body.font" description="Font" type="font"
default="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 15px 'Trebuchet MS',Trebuchet,sans-serif"
上段指令中「default」預設使用字型;「value」指定使用字型。將字型添加到 「value」段落中 15px (字體大小)後面。修改後如下:
Variable name="body.font" description="Font" type="font"
default="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 15px Arial, '文泉驛正黑', 'WenQuanYi Zen Hei', '儷黑 Pro', 'LiHei Pro', '微軟正黑體', 'Microsoft JhengHei', 'sans-serif'
其中「’文泉驛正黑’」=「’WenQuanYi Zen Hei’」,中文與英文表示方式都使用,因電腦系統若是英文會無法使用「文泉驛正黑」。同時添加多種字型,會按照順位依序替補,若觀看網頁的電腦無法使用第一種則使用第二順位。「sans-serif」則是通用字型.所有電腦都會有的。
字型若只有一個單字;如「Arial」;不需要加上單引號「’ ’」。兩個單字以上就須加上單引號;如:「’WenQuanYi Zen Hei’」「’文泉驛正黑’」。單引號在編輯 HTML 儲存後則顯示「& # 3 9 ;」字串。(如下圖)

這篇主要紀錄編輯 HTML 增加中文字型所學的,以備將來恢復記憶使用。若文章中有說明不清楚或是想瞭解更多,請參考下列文章。
參考資料:
修改各處 CSS(文章標題+內文+其他),以字型大小顏色舉例
網頁中英文字型(font-family)跨平台設定最佳化
打造部落格(一):讓版面更容易閱讀的幾個調整方案

6 留言
沒有箭頭
回覆刪除你好:
刪除主題版型不同,HTML也會有差異。可以下載主題後使用編輯軟體。
版主您好,感謝您的教學。但不知道出現以下這個說明,是否代表我不能修改呢:網頁外觀中的無效變數聲明: 外觀變數的結構不完整,導致我們無法剖析它們。謝謝您的協助。
回覆刪除歡迎來訪~
刪除會出現這樣的說明,應該是你修改後的 HTML 語法不完整或是遺漏部分引號('),建議先小部分修改進行測試。
您好,感謝您的教學,但我從主題/自訂/進階進去,卻沒有看到新增css的選項,進階裡面只有「網頁文字、背景、連結、網誌標題」可以選。小工具也沒有。想請問有其他方式可以新增中文字體嗎?或是我進入的路徑錯誤呢?謝謝您
回覆刪除歡迎來訪~
刪除Blogger 在 2020 年更新後台介面,「主題」→「自訂」的旁邊有個「▼」按鈕,點擊展開功能選單會有「編輯HTML」讓使用者修改 CSS。