想要在文章中分享 YouTube 影片,可以選擇貼上影片連結或取得嵌入代碼,利用嵌入代碼在網頁上插入播放器,訪客能夠直接觀看影片,不用跳轉到其他頁面。如果習慣使用 Google Drive 保存影片和音樂檔案,同樣可以利用嵌入分享功能,在文章中放置來自雲端硬碟的影片、音樂和圖片,無需上傳到其他分享空間。
使用說明:
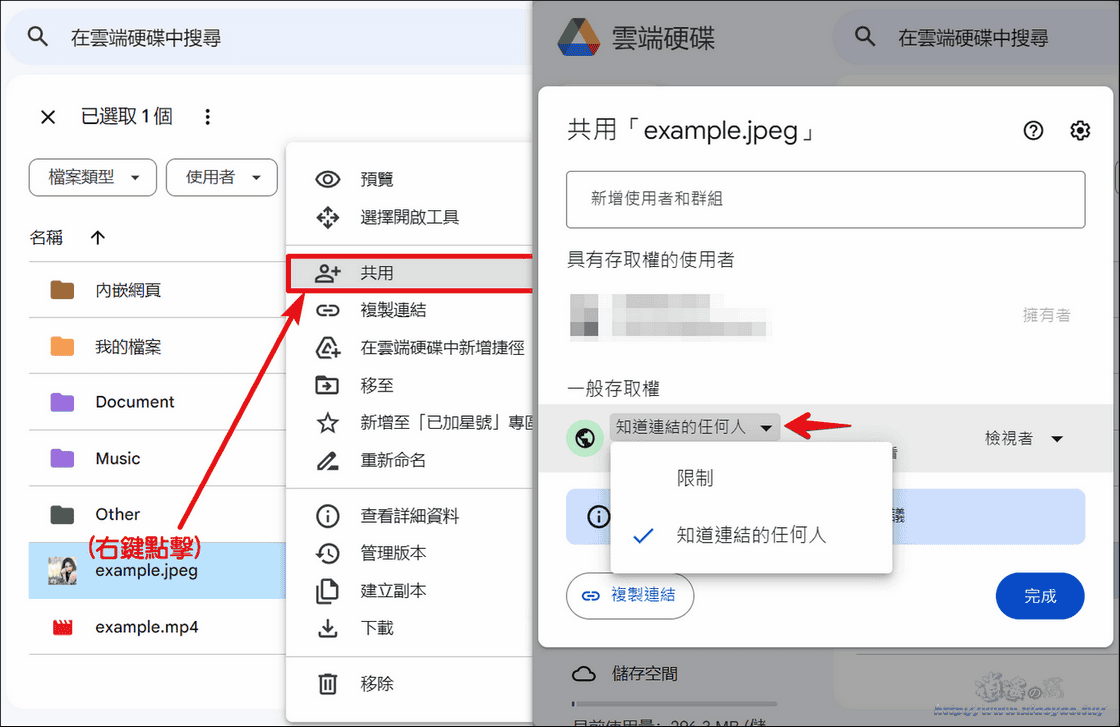
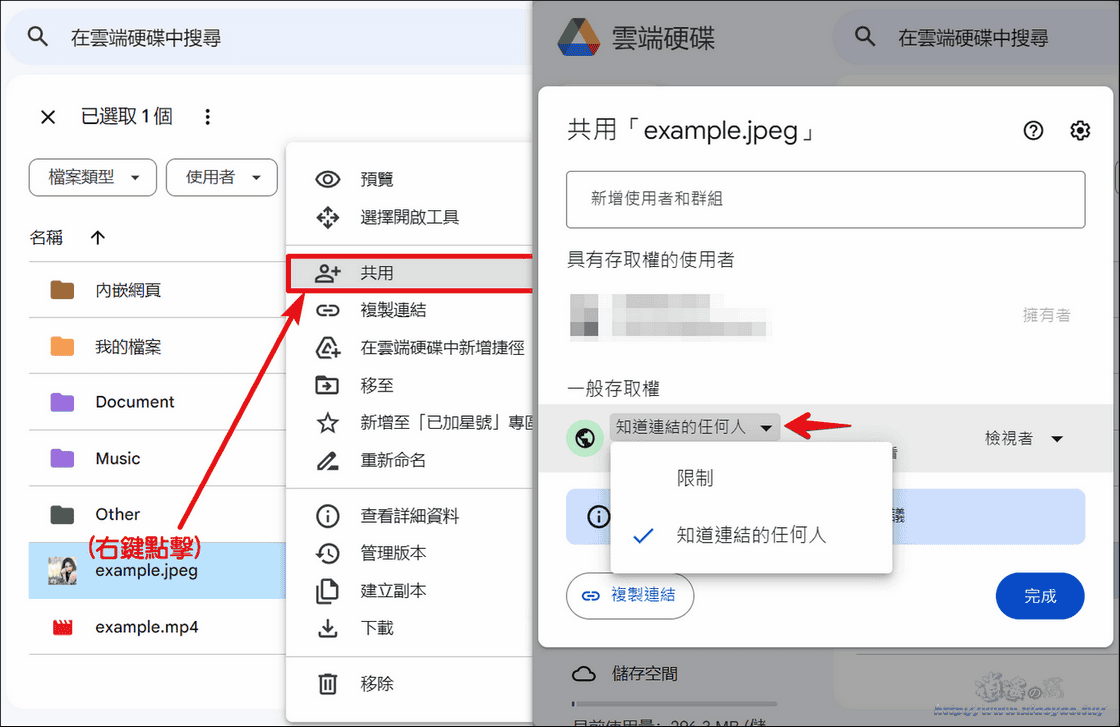
想將 Google 雲端硬碟中的多媒體檔案放置在網頁上,需要先設置檔案存取權。用滑鼠右鍵點擊檔案,選擇「共用」並將「一般存取權」指定為「知道連結的任何人」。

接著用滑鼠左鍵雙擊檔案或右鍵點擊選擇「預覽」開啟檔案檢視。

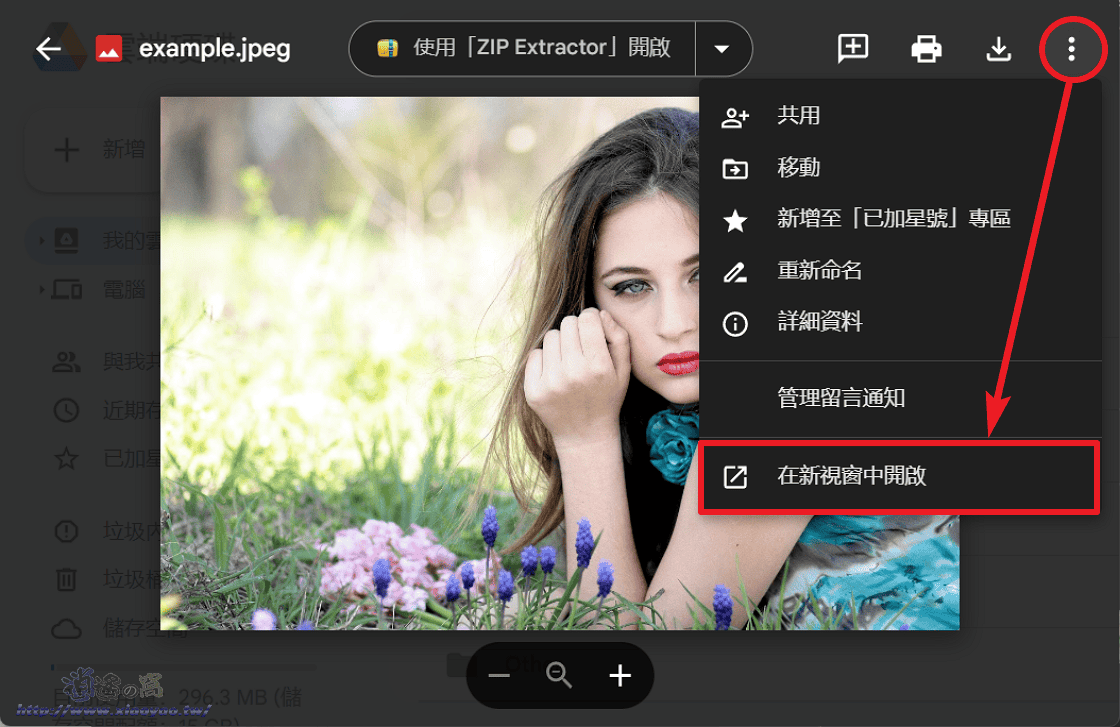
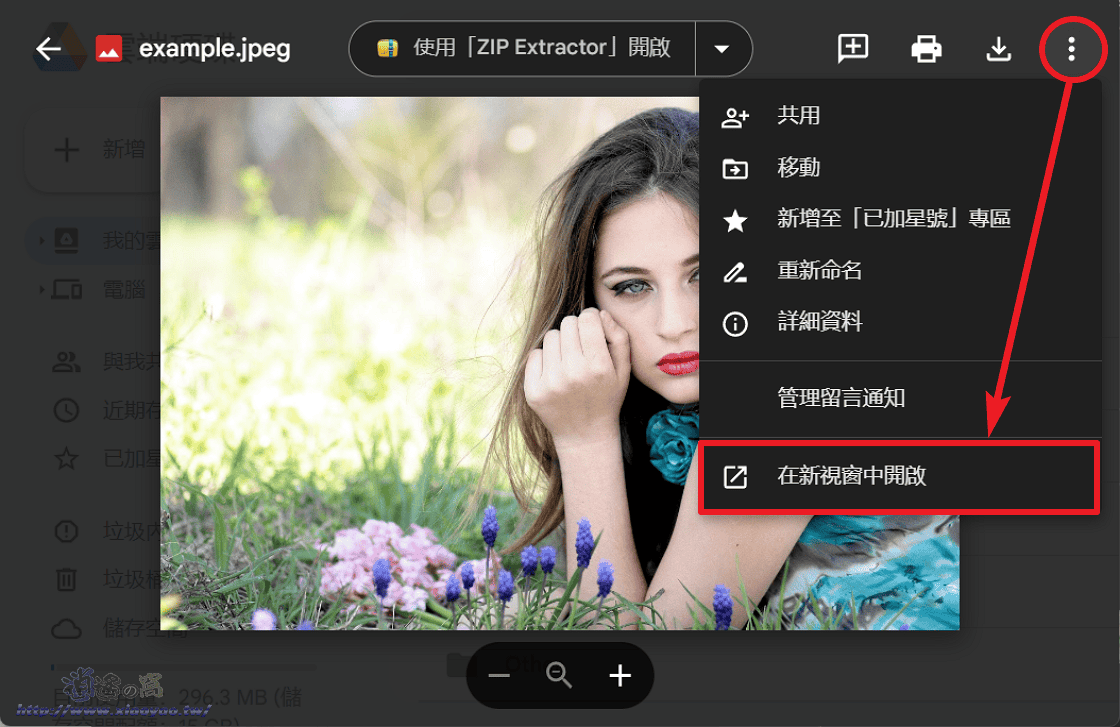
檢視檔案時,點擊右上方的「⋮」按鈕並選擇「在新視窗中開啟」。

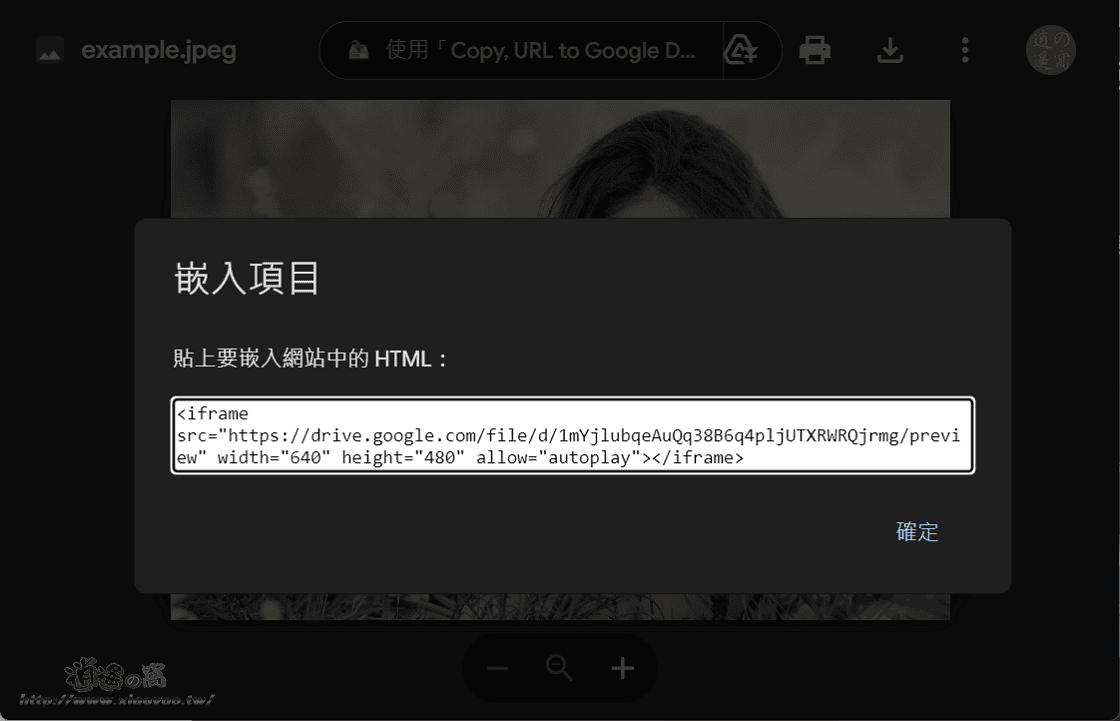
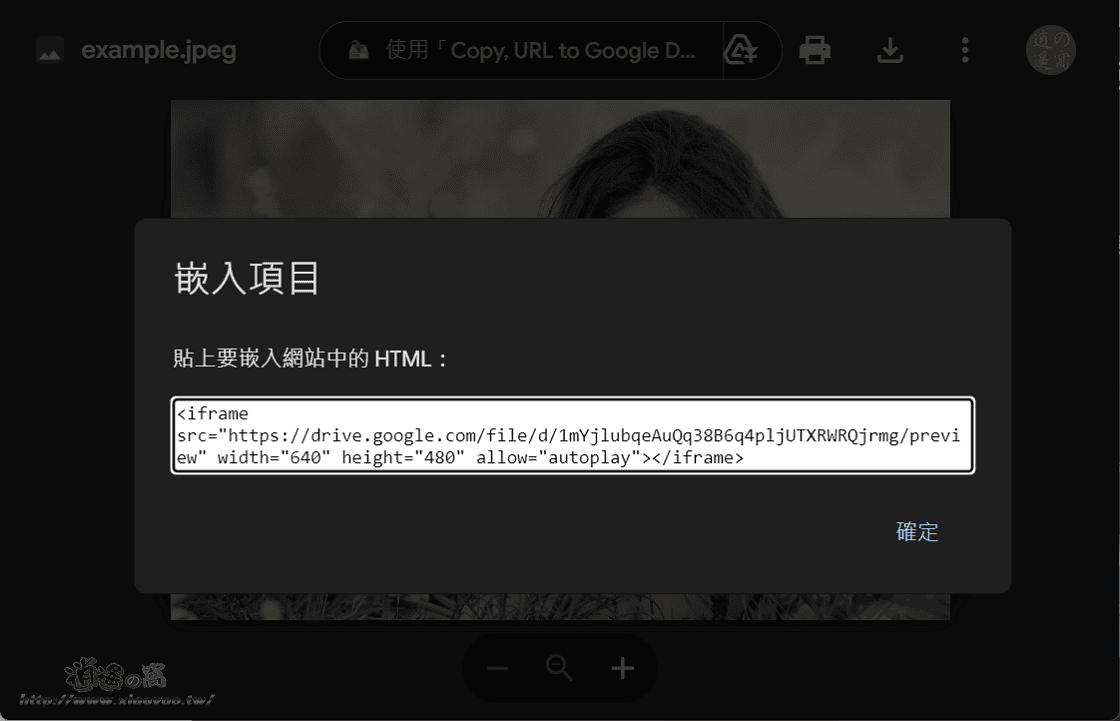
在新視窗開啟檔案後,再次點擊右上方的「⋮」按鈕會有「嵌入項目」。

點選「嵌入項目」即可複製 HTML 代碼,在編輯文章時加入代碼就能顯示圖片、音訊和影片。

來自 Google 雲端硬碟的圖片:
音訊檔案:
影片檔案:
<iframe src="https://drive.google.com/file/d/1d.../preview" width="680"height="480"></iframe>
程式碼中的
width、height 數值可自行調整以符合文章排版,預設嵌入項目會顯示邊框,在代碼中添加 frameborder="0" 就不會看到邊框。當然也可以將他人分享的檔案嵌入到網頁中,但是需注意是否有版權限制。






0 留言