
Google Chrome 瀏覽器已經內建行動裝置瀏覽功能,在開發人員工具中有項「Toggle device toolbar」,點擊它能切換多種行動裝置檢視網頁。
使用說明:
使用 Google Chrome 開啟「開發人員工具」。
點擊「Toggle device toolbar」切換裝置工具欄,可檢視不同尺寸的網頁。

「Responsive」可自行調整式窗尺寸來檢視響應式網頁效果。

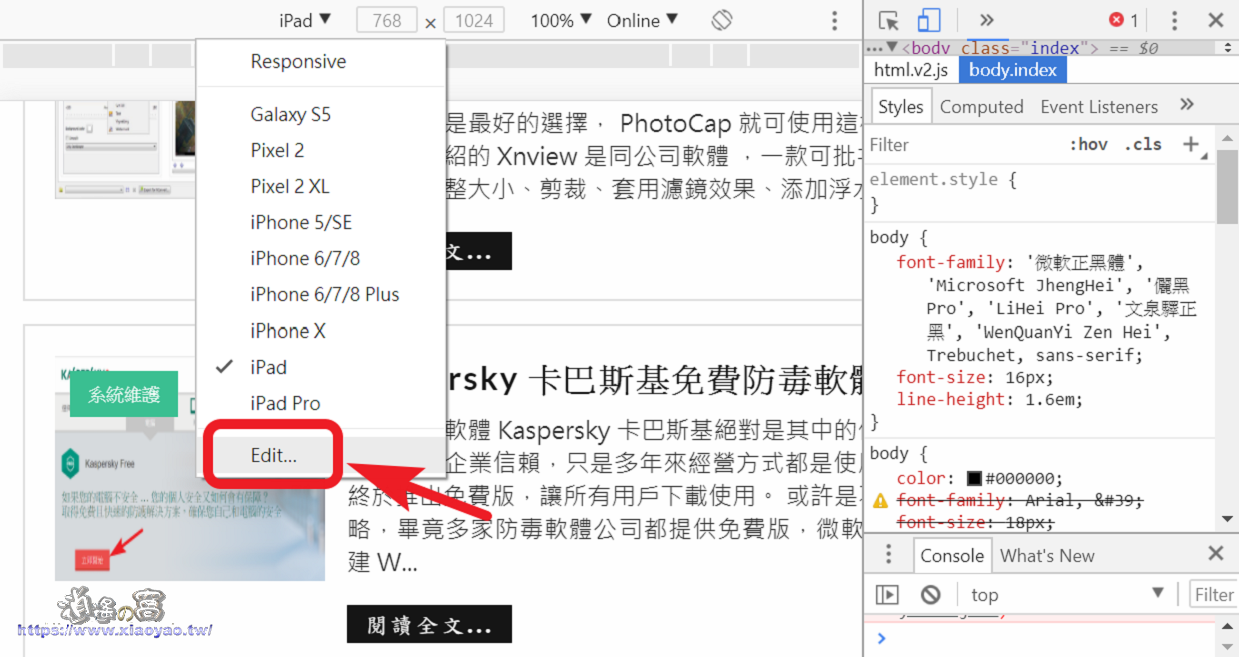
或是從下拉選單挑選行動裝置,例如:iPhone X。

點擊「旋轉圖示」可以切換手機直向或橫向。

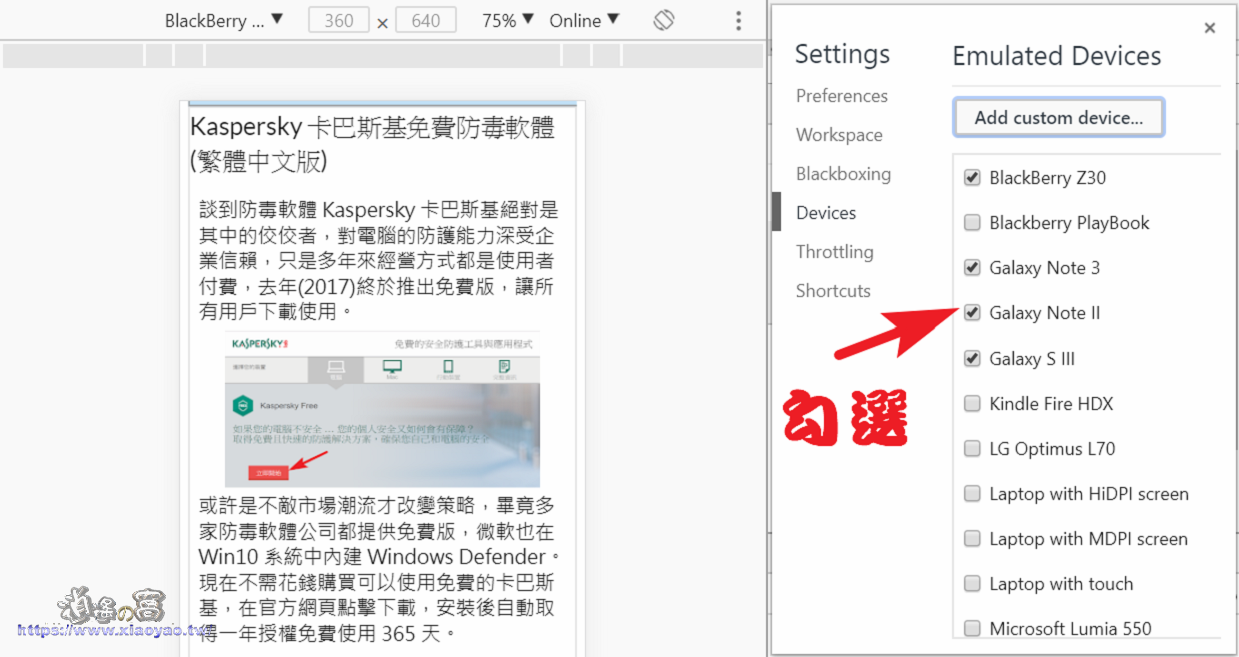
點選「Edit」可增加其他行動裝置到選單中。

勾選行動裝置讓它在選單中出現方便檢視網頁。

若需要儲存截圖,開啟功能表點選「Capture screenshot」。

Chrome 功能介紹:
【複製圖片文字】【影片子母畫面】
【網頁影片下載】【電源節能模式】
【檢視行動網頁】【網頁截圖功能】
【關閉翻譯詢問】【匯入匯出密碼】
【複製文字連結】【分頁群組管理】