
WhatFont 是一款 Chrome 瀏覽器擴充功能,可用來識別網頁文字,點擊文字會顯示字體、大小、行高、顏色等,讓使用者方便得知文字訊息。
授權型式:免費
語言介面:英文
官方網站:http://www.chengyinliu.com/
下載安裝:【Chrome 線上商店】
使用說明:
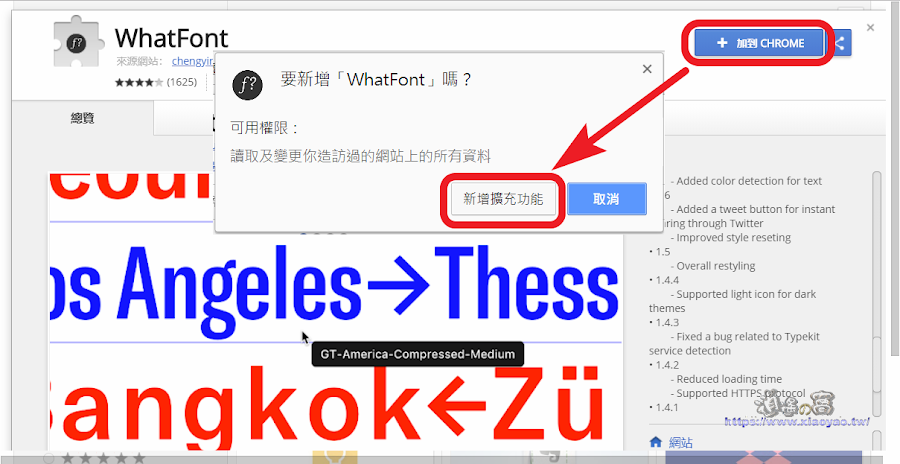
在Chrome 線上應用程式商店添加「WhatFont」擴充功能。
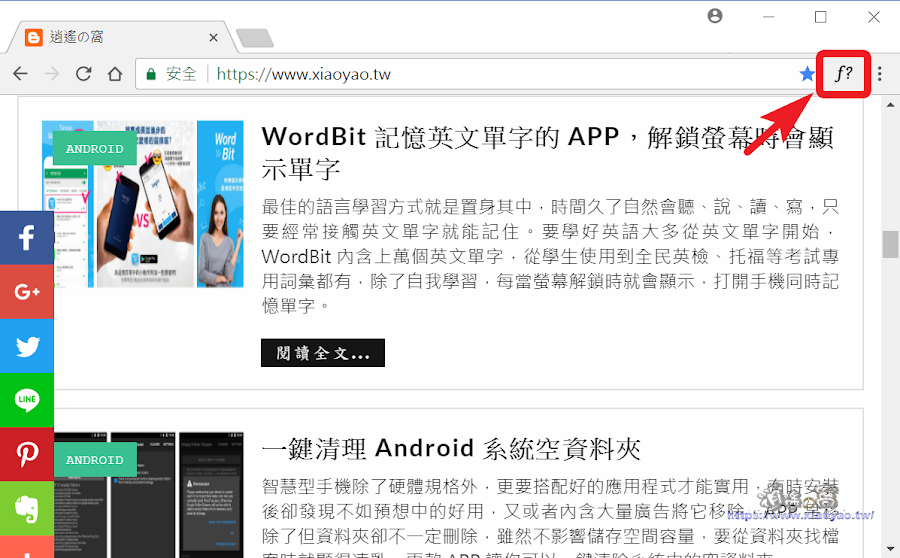
瀏覽網頁時想知道文字訊息,點擊工具列按鍵啟動「WhatFont」。

啟動模式會有「Exit WhatFont」按鍵,當滑鼠移動到文字時會顯示字體。

點擊文字就可得知字體、大小、行高等訊息。

可同時查看網頁上多個文字訊息,「X」關閉訊息視窗,「Exit WhatFont」(Esc 鍵)退出應用程式。



0 留言