
Google Blogger 擁有無限量的圖片儲存空間,只要圖片的高度或寬度不超過 2,048 像素都不會列入計算,撰寫文章時點選「插入圖片」可從電腦上傳或連結網路圖片,而上傳的圖片都會儲存到 Google 相簿封存檔案。
一、如何在 Blogger 文章中添加圖片?
Blogger 編輯文章時有「撰寫」、「HTML」兩種模式都可以添加圖片,只是設定方式略為不同,點擊「插入圖片」將圖片添加到文章中。
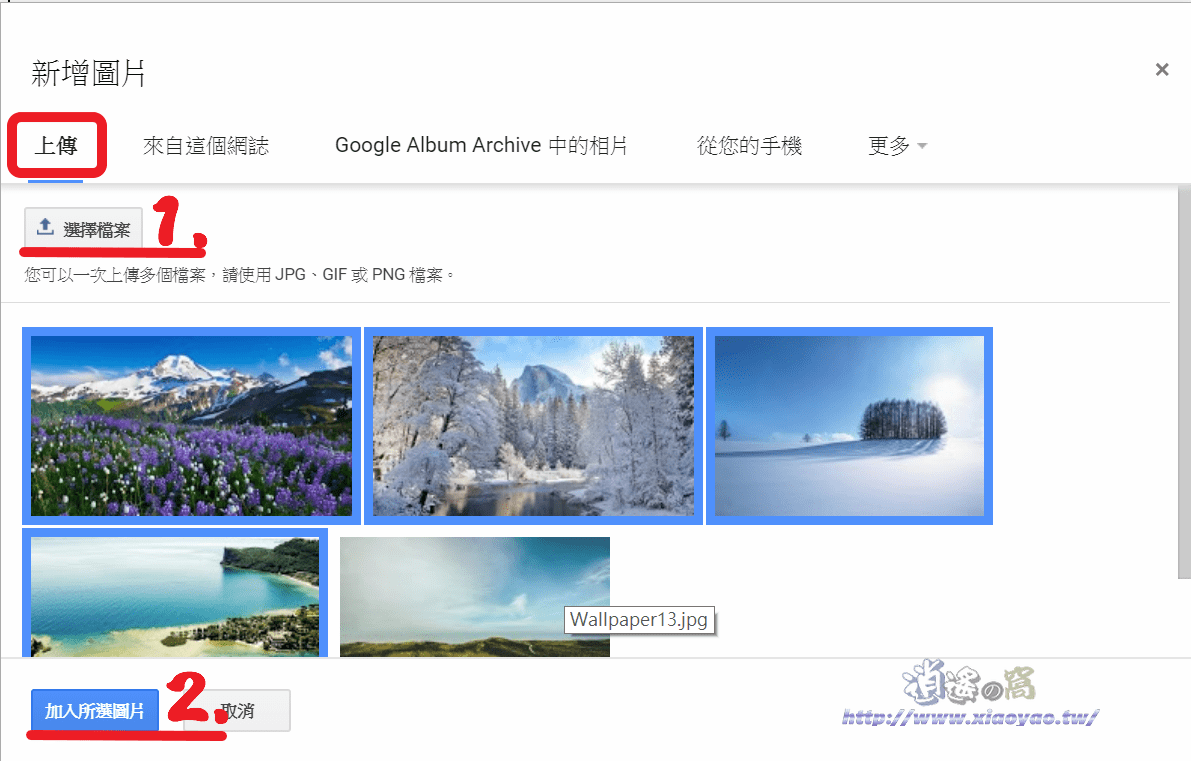
「新增圖片」→「上傳」選擇檔案(JPG、GIF、PNG)後會自動上傳,點擊「加入所選圖片」添加到文章中。

「撰寫」模式加入所選圖片後,預設會以中尺寸、置中對齊的版面配置,點選圖片可逐一調整大小與對齊方式。

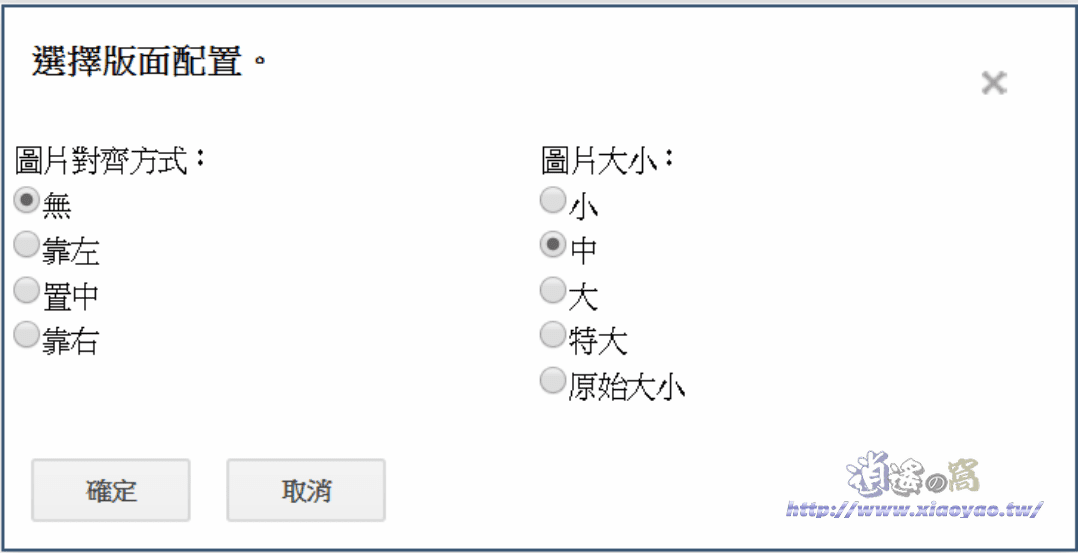
「HTML」加入所選圖片後會有「選擇版面配置」視窗,可套用到所有圖片不需逐一調整。

Blogger 圖片有五種預設尺寸(小、中、大、特大、原始大小),除了原始大小外其他尺寸會自動縮放,以高度或寬度較大的一邊為基準,調整為 200、320、400、640 像素。

二、如何自訂 Blogger 圖片的尺寸大小與解析度?
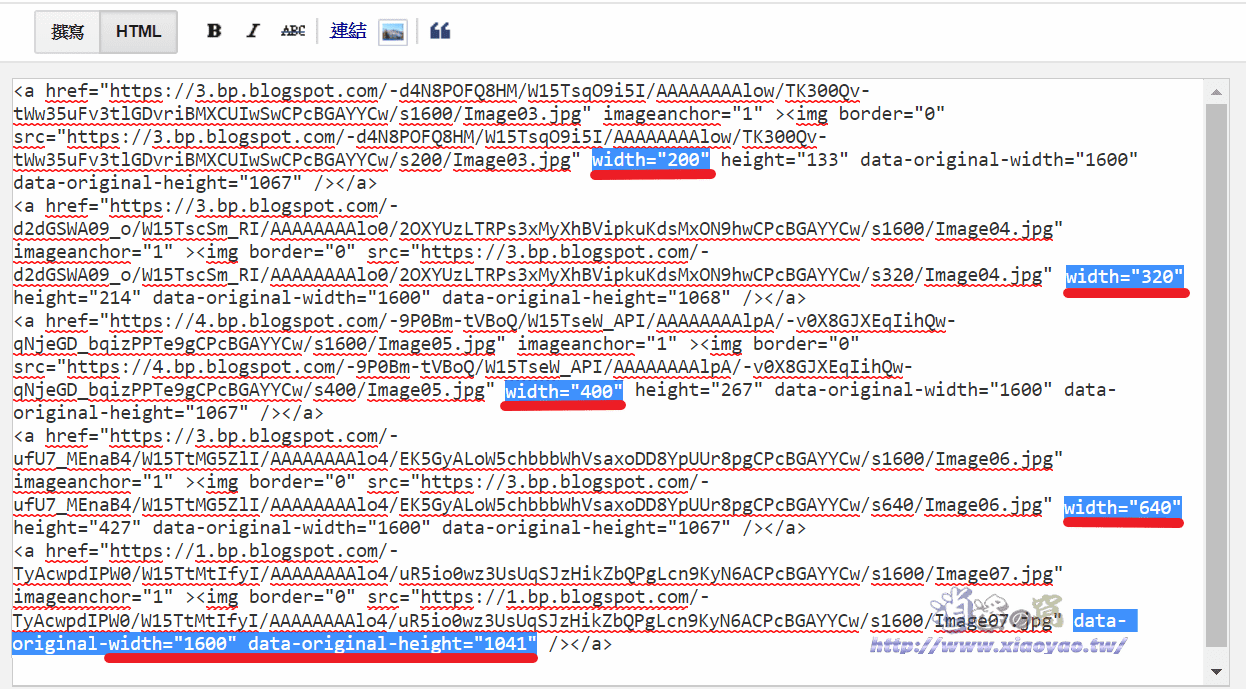
在「HTML」編輯模式可手動調整圖片尺寸:「data-original-width(height)」:原始尺寸大小。
「height」「width」:網頁圖片大小,可自行修改數值須注意長寬比。
Google Blogger 添加圖片會自動調整長寬像素,最大不超過 1600,即使上傳高畫質圖片如:6400X3200,能檢視的解析度也只有 1600X800。選擇預設尺寸200(小)、320(中)等,那網頁圖片解析度就如同尺寸。
查看圖片的語法中有兩個網址,「a href」開啟圖片的網址(燈箱檢視),「src」插入圖片的網址,而 s1600 和 s320 代表圖片解析度。
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFEkmZluSjoJSbHkltFbMLyyKduCfbhlS7SWCdbjAm1Cn2YYFfpqGClRTo4Npzw0h404tW0mlbNoeq5fEHrb8SpaYb2Cm8hqpbIQkYMlpkLCZ3yAzoBv7XFAx1Iafv_U9l-jCruLKn0WM/s320/blogger-photo01"
將兩個網址開啟檢視就會發現差異處,用「中(320)」插入圖片,即使修改大小成 560,顯示的圖片也只是 320 放大版,可能會圖像模糊,而 S320 這數值可以調整,讓圖片不會模糊。

結論:Blogger 插入圖片後可以修改 width、height 數值,自訂圖片尺寸。s1600 讓圖片不管哪種尺寸都是最高解析度。
使用心得:
上述是 Blogger 圖片的預設方式,若要省下每次手動修改,還可以添加 CSS 代碼控制圖片呈現的樣式,插入圖片只需選擇原始尺寸。
0 留言