
服務介紹:
Web.dev 是由 Google 的網路平台團隊所推出的網站,目的是提供所有開發人員在網絡上學習、創建和解決問題的終極資源。它不僅要教育開發人員,還要幫助他們將所學知識應用到他們所從事的任何網站,無論是個人還是商業。其宗旨是:Let's build the future of the web。語言:英文
網址:https://web.dev/
使用說明:
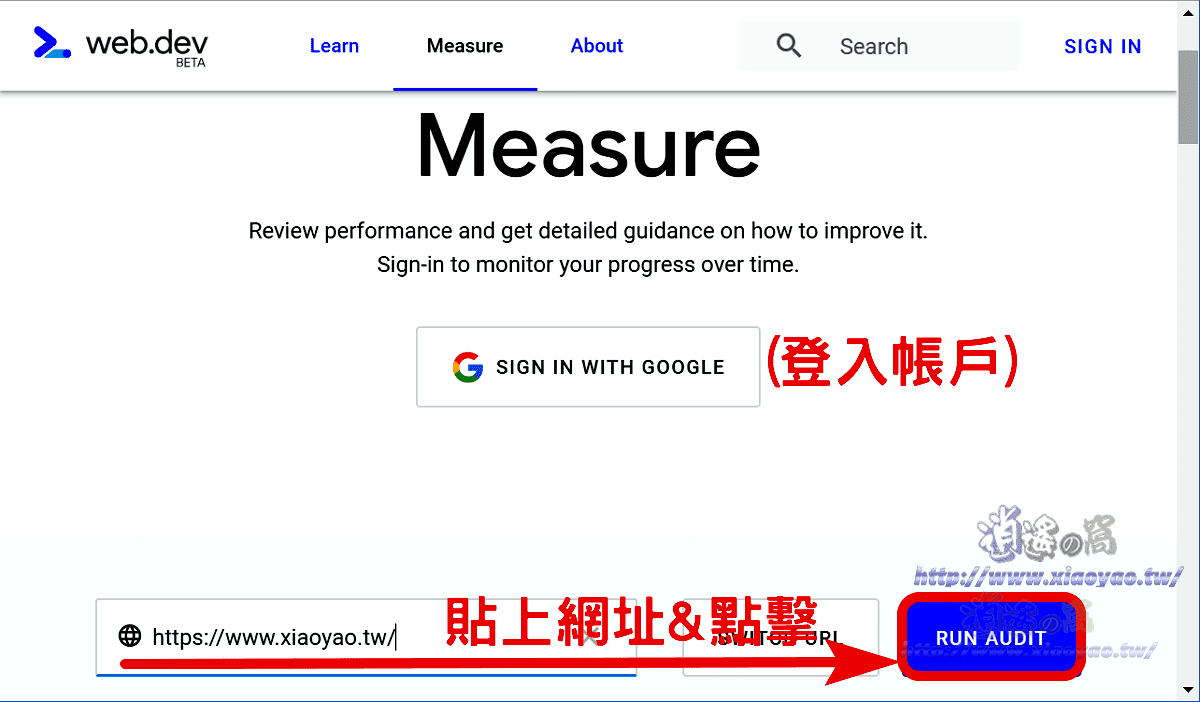
Web.dev 提供網頁建構教學和檢測,想知道自己的網站評分,先點擊「TEST MY SITE」。
貼上網址後點擊「RUN AUDIT」,有需要跟進網站改善進度可以登入 Google 帳戶。

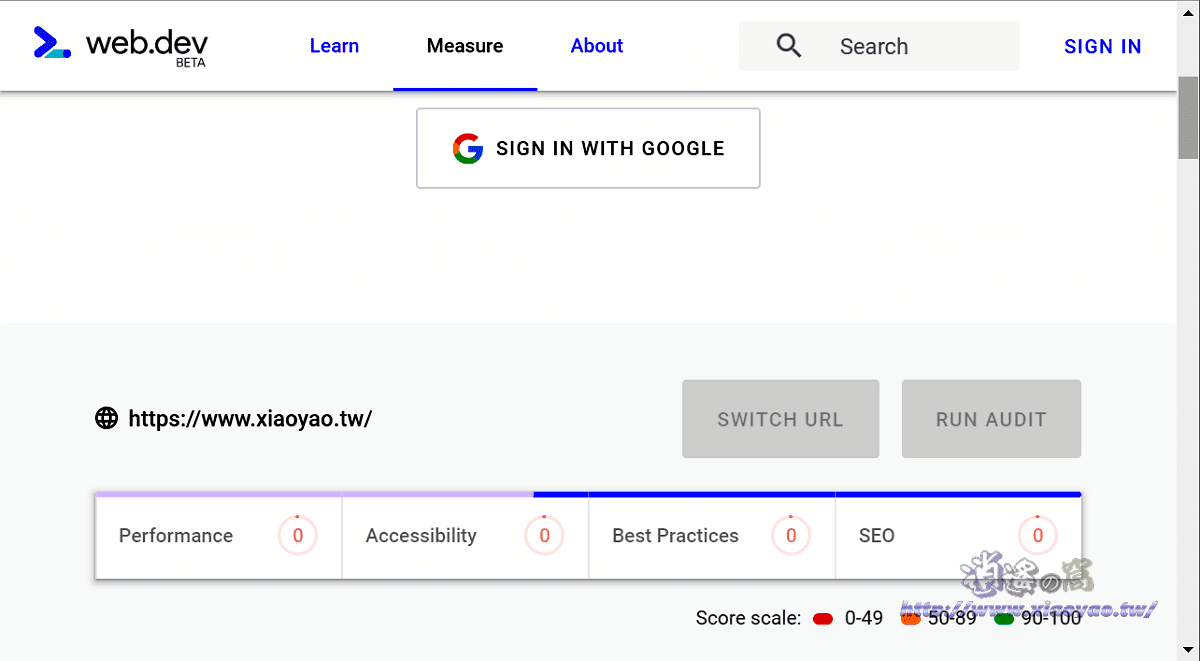
網站檢測中,Web.dev 是使用 Lighthouse 來檢測網站各項效能。

檢測完成後就會看見四項評分(Performance、Accessibility、Best Practices、SEO),可以查看或下載檢測報告。

報告會針對四項評分提供改善建議。

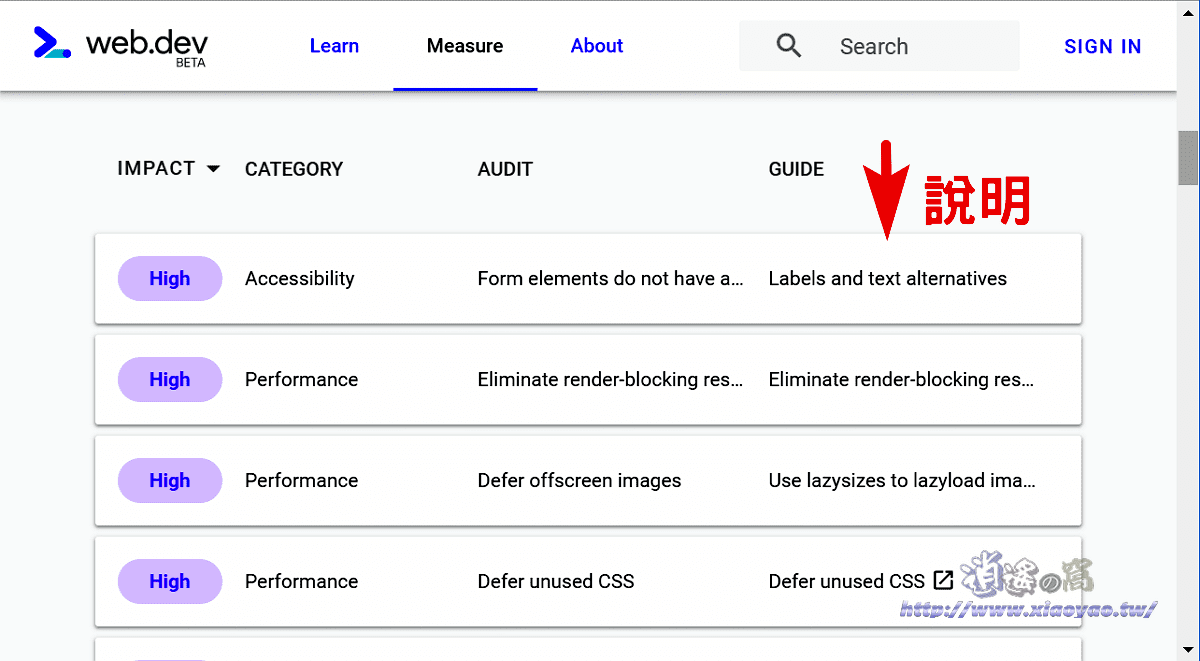
若不知道從何處開始改善,Web.dev 會依照嚴重性提供問題列表,可以點選 GUIDE 欄位查看說明。

也可以點選 Learn(學習) 瀏覽網頁建構教學,只是都是英文可借助網頁翻譯。

延伸閱讀:
0 留言