
軟體介紹:
Screen Shader 是一款瀏覽器擴充軟件,它能將瀏覽器的網頁色調切換為更舒適的漸變暖色系,以減少藍光對眼睛的影響,降低疲勞感幫助晚上睡得更好。預設 11 種顏色和六種隨著時間自動調整色調的主題,也能自己手動設定顏色深淺。授權型式:免費
語言介面:英文
下載安裝:【Chrome 線上商店】
Screen Shader 使用說明:
打開 Chrome 線上商店頁面,點擊「加到 Chrome」新增 Screen Shader 擴充功能。
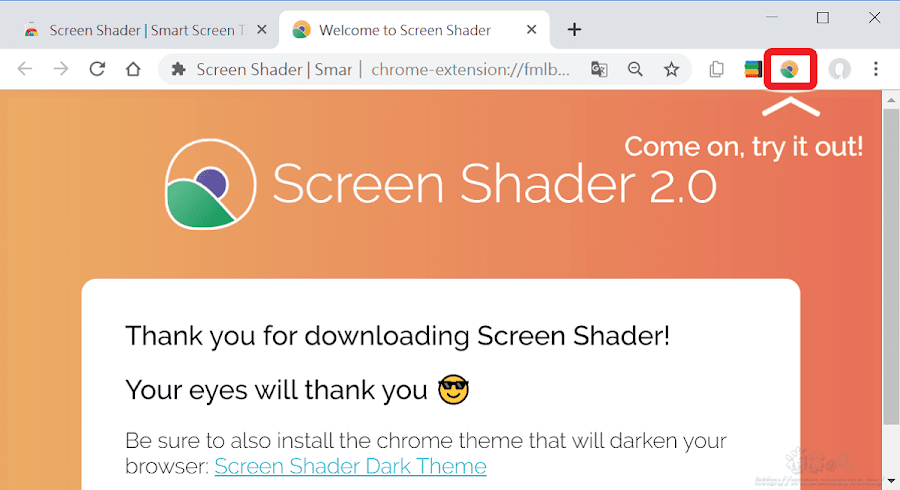
新增後會開啟歡迎頁面(可直接關閉),同時以預設值改變網頁色調,點擊右上方圖示開啟使用介面。

按下圖示後 Enabled 處能隨時開啟/關閉擴充功能,預設是橙色點擊「Colors」選擇顏色。

Screen Shader 設置 11 種顏色,有橙色、粉紅、灰色、淺藍等暖色系,也能點擊「+」從顏色盤挑選自己喜歡的色調。

擴充功能會隨時間自動改變網頁顏色深淺,通常晚上光線比較不足會自動調整為深色,有六種時間主題,例如工作時間較常可以選擇「Working Late」。

挑選主題後,滑鼠移動到圖表處雙擊預覽網頁著色效果。

對預設效果不喜歡的話,滑鼠單擊自訂白天/晚上/睡眠三段時間的顏色深淺。

還沒到達預設變色時間也能拖曳滑桿來調整當前網頁顏色深淺。

自訂值用久了想換回預設值,在「Settings」頁面一鍵點擊就能恢復。

從使用介面關閉擴充功能時會有選項,可以指定時間或網站停用螢幕著色器。

延伸閱讀:


0 留言