
服務介紹:
JS Image Carver 是一個免費的線上圖片工具,能調整圖片長寬比又盡可能保留所有影像原本樣式,採用 Seam Carving 演算法,進行調整時會感知圖片內容,找出最不改變原樣的位置做刪減。網站沒有限制上傳圖片的容量,輸出圖片預設是低解析度(810x540 乘以縮減百分比),也能勾選較高解析度但處理時間會更長。下圖是網站範例,會感知圖中不必要的位置(白色閃電線條)進行刪減。

語言:英文
網址:https://trekhleb.dev/js-image-carver/
相關連結:https://github.com/trekhleb/js-image-carver
JS IMAGE CARVER 使用說明:
1. 先看看調整圖片尺寸的效果,原本 4:3 長寬比的圖片要調整為 1:1 又不想剪裁,使用一般軟體調整寬度會讓人物變形(窄),利用 JS IMAGE CARVER 調整尺寸可以維持人物身形。
2. 開啟 JS IMAGE CARVER 網站會有熱氣球圖片,直接按下「RESIZE」以範例圖片進行調整尺寸會顯示縮減過程,點擊「CHOOSE IMAGE」選擇一張圖片上傳。

3. 網站已經預設縮小比例(寬 50% 高 70%),可自行設定縮減比例,按下「RESIZE」開始調整圖片大小

4. 調整完成會看到 Resized image,按滑鼠右鍵另存影像就能儲存到電腦中,預設輸出低解析度圖片,最高是 810x540 (再乘以縮減百分比)。

5. 想要取得較高解析度圖片可勾選「Higher quality」(1500x1000 乘以縮減百分比),不過處理時間會更久。此外,還能用滑鼠在圖片上拖曳塗抹標記不需要的影像,縮減尺寸時會優先剔除標記位置。

6. 進行尺寸縮減時會顯示過程,如下圖,白色閃電線條代表正在刪減的位置.可以看見圖片左上角(標記處)原本的影像漸漸消失。

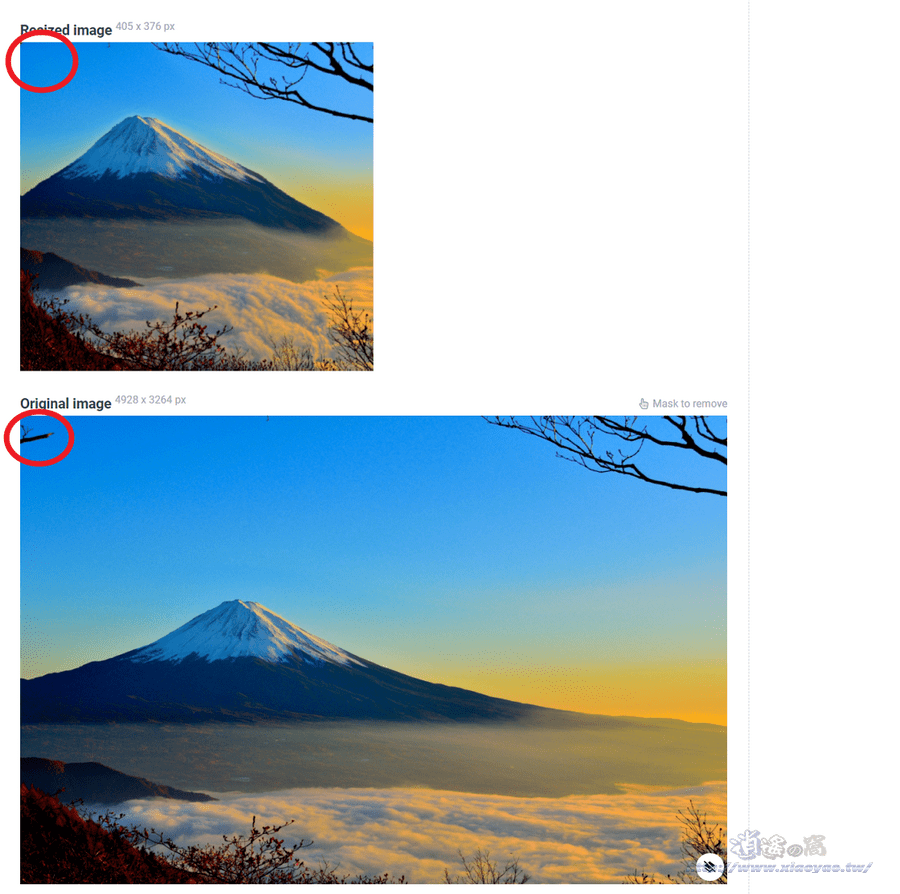
7. 比對處理前、後的圖片,左上角樹枝已經不見,圖片中的元素大致都有保留,只看輸出圖片還算正常,若是兩張圖片放在一起看.山的形狀已經改變。

8. 只要改變縮減比例就能取得更好的效果,寬度縮減三分之一(67%) 高度 100% 即可將長寬 4:3 的圖片調整為接近 1:1 且變形程度較少。

補充:
使用 JS IMAGE CARVER 調整圖片尺寸還是要看影像內容,筆者測試多張圖片,有些人物照即便修改比例仍然會嚴重變形,若是風景圖片就算與原圖有所不同,還是一張正常照片。
延伸閱讀:

0 留言