
服務介紹:
I love adaptive 是一個測試回應式網頁的免費服務,輸入網址即可在不同裝置瀏覽網頁,提供 iPhone、iPad、Galaxy S20、Galaxy Tab 等多種行動裝置框架,以及 iMac、MacBook 和 19吋、20吋、23吋等桌上型電腦螢幕尺寸。使用者還可自訂任意尺寸,將瀏覽框架切換為直向/橫向,用滑鼠捲動網頁、點擊連結等操作。語言:英文
網址:http://iloveadaptive.com/
擴充功能:【Chrome 線上商店】
I love adaptive 使用說明:
開啟 I love adaptive 網站,輸入網址按下 Enter 鍵即可用不同裝置螢幕尺寸來檢視網頁。
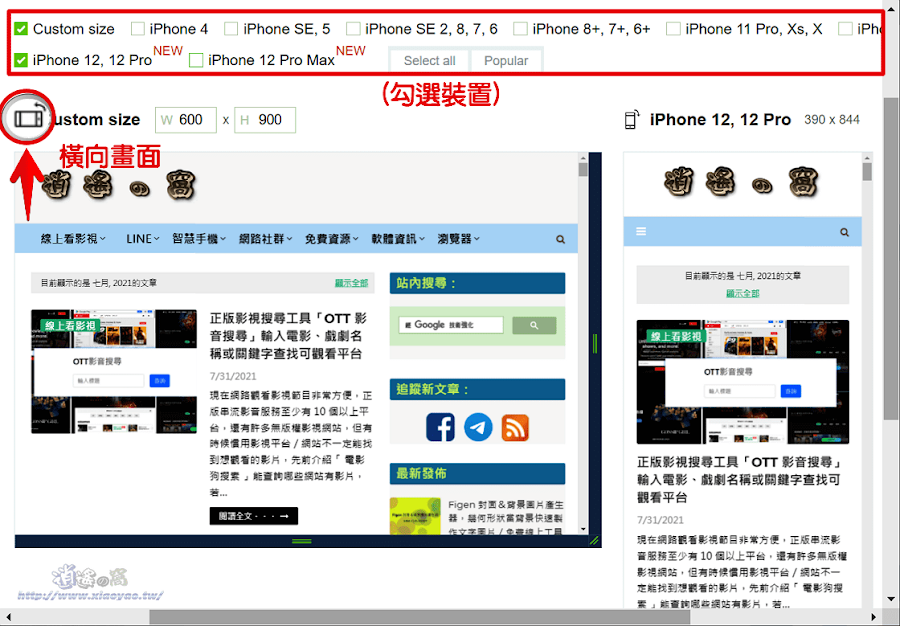
預設會以 iPhone 手機開啟網頁包含各種型號,每個瀏覽框架上方都標示型號與螢幕尺寸,要查看網頁效果相當方便。

使用者可以勾選(或取消)顯示裝置也能自訂任意尺寸(Custom size),檢視網頁時可將直向畫面切換為橫向。

在右側 DECVICES 可以點選平板和桌上型電腦,同樣有不同型號的螢幕尺寸。

行動裝置還能點選「Android」系統加入 Galaxy 裝置。

更換網址即可查看不同網頁,也能在瀏覽框架上點擊連結開啟另一個網頁,此外.右側 SETTINGS 有顯示 iOS 控制列、自訂高度、禁止捲動,以及縮放比例等選項。

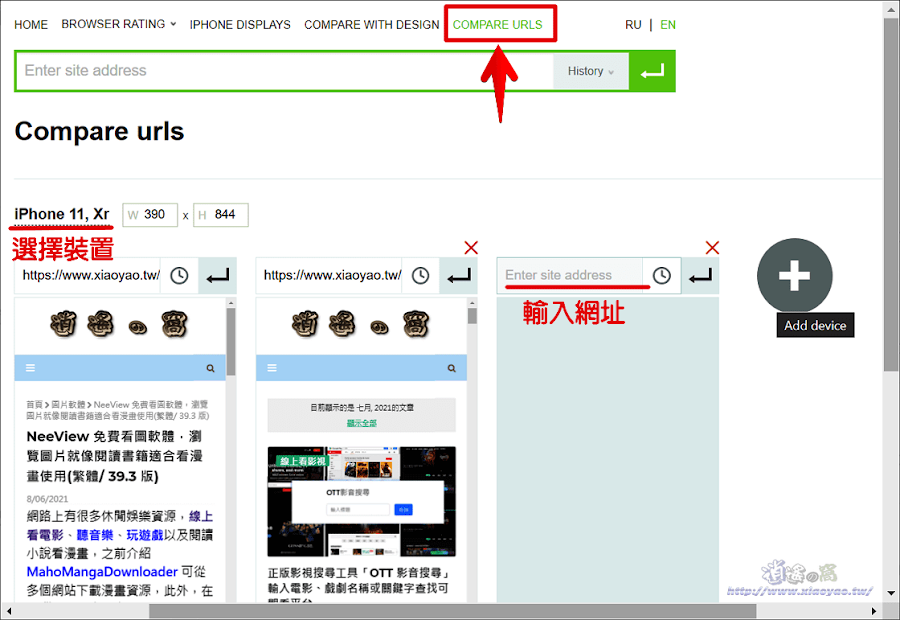
上述介紹是用不同(多個)裝置螢幕來查看同一個網頁,點選「Compare Urls」可用單一裝置框架檢視多個網頁。

延伸閱讀:
0 留言