
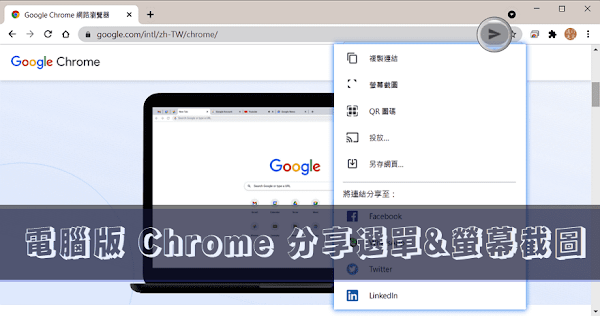
Chrome 92 版本開始加入 Desktop Sharing Hub 功能,可在應用程式選單、網址框兩個位置顯示分享鍵,點擊按鈕即可複製連結、顯示 QR 圖碼、投放畫面、另存網頁和分享至社群,94 版本新增 Desktop Screenshots 功能,可從共用中心執行螢幕截圖。
補充:Chrome 最新版本移除共用中心、網頁截圖功能,以下說明已經無法使用。
使用說明:
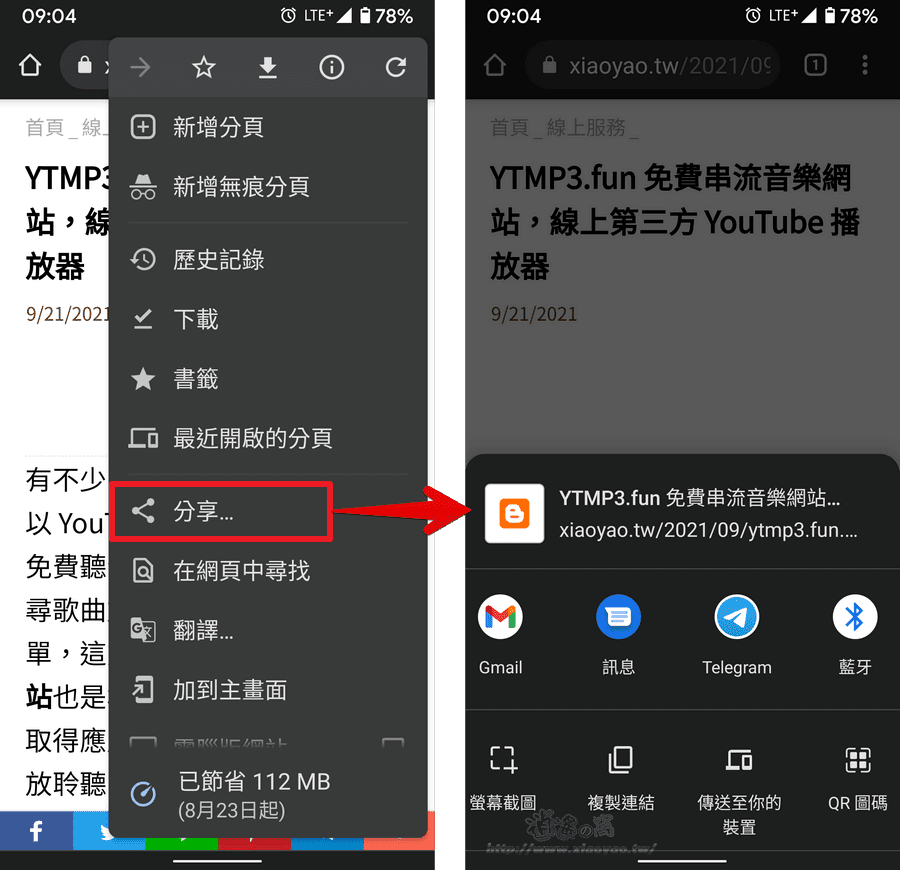
1. Android 版 Chrome 瀏覽器點擊「分享」就能將網址傳送到其他應用程式,以及螢幕截圖、複製連結、傳送至你的裝置和 QR 圖碼等選項。
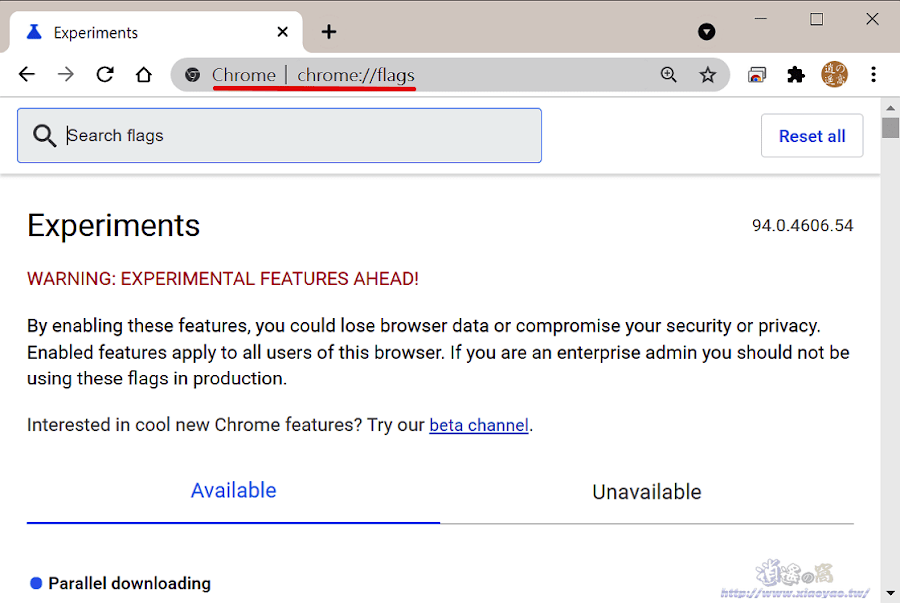
2. 電腦的 Chrome 瀏覽器也有這項功能,只是桌面共用中心還在實驗階段預設未啟用,先打開 chrome://flags/ 實驗功能頁面。

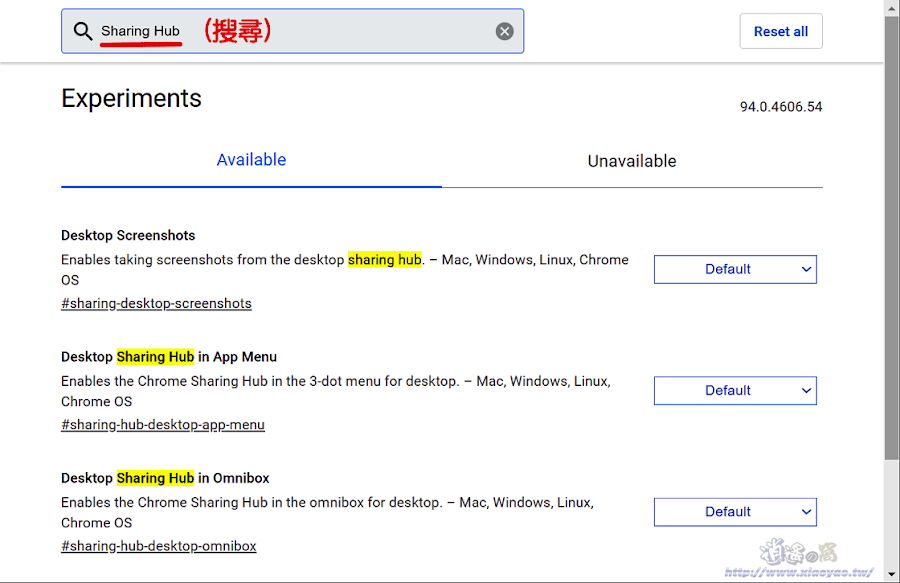
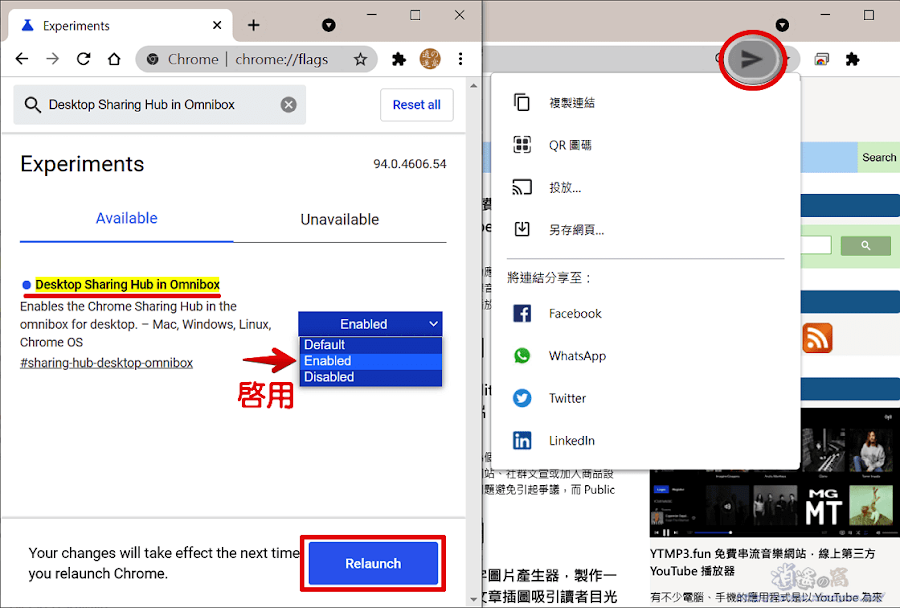
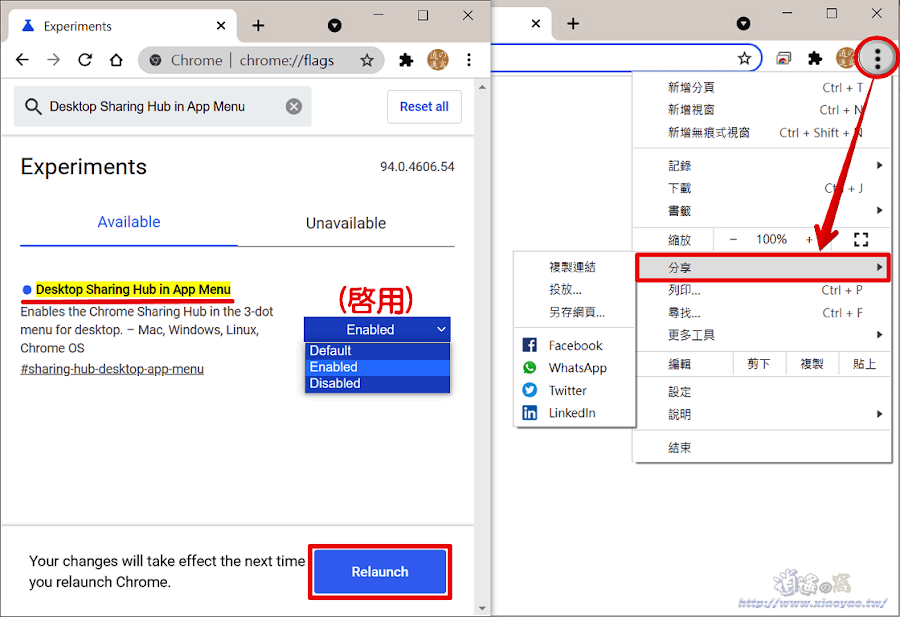
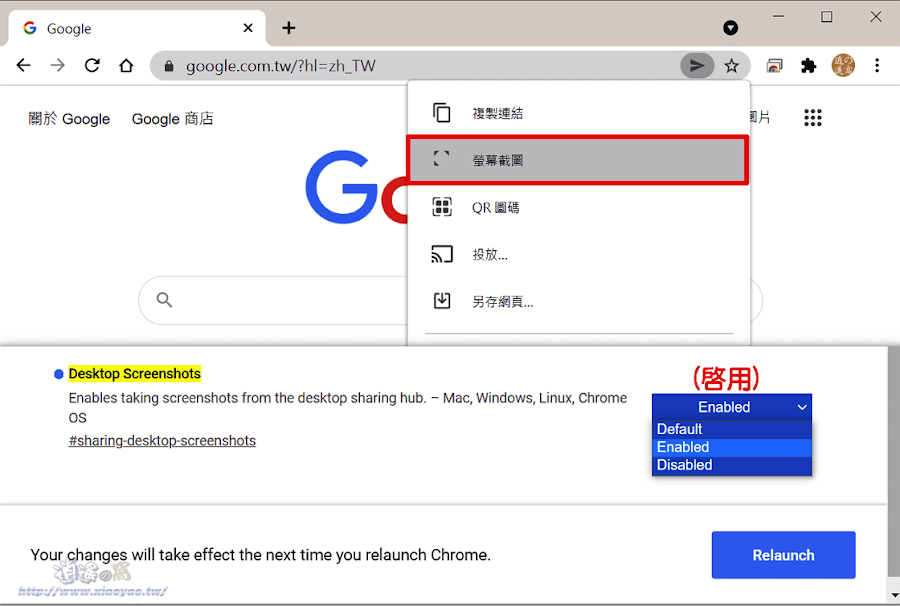
3. 接著在搜尋框輸入「Sharing Hub」會找到 Desktop Screenshots、Desktop Sharing Hub in Omnibox、Desktop Sharing Hub in App Menu 三項功能。

4. 將「Desktop Sharing Hub in Omnibox」改為 Enabled 後重新啟動瀏覽器,網址框右側會出現「分享按鈕」,點擊按鈕即可展開選單,有複製連結、QR 圖碼、投放...、另存網頁和分享至 Facebook、WhatsApp、Twitter、Linkedin。

5. 將「Desktop Sharing Hub in App Menu」設定為啟用,則是在瀏覽器的功能選單出現「分享」。

6. 桌面版螢幕截圖是整合在共用中心,必須先啟用前兩項功能(或其中一項).再將「Desktop Screenshots」設定為啟用才可從選單執行螢幕截圖功能。(註:未啟用 Sharing Hub 只打開截圖功能會無法使用。)

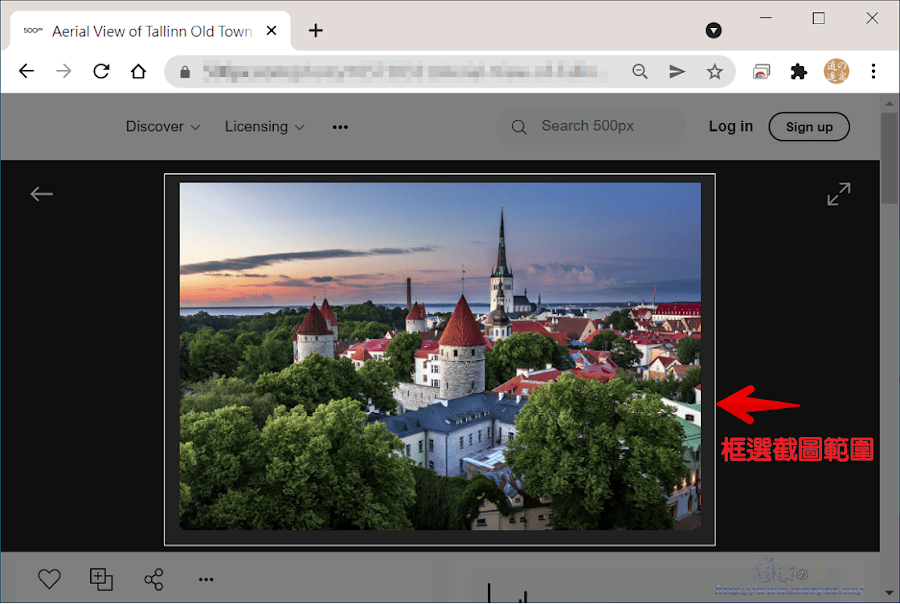
7. 點選「螢幕截圖」後按住滑鼠左鍵並拖曳即可框選要保存的畫面,目前僅能選取當前所見畫面,不支援捲動框選和完整網頁。

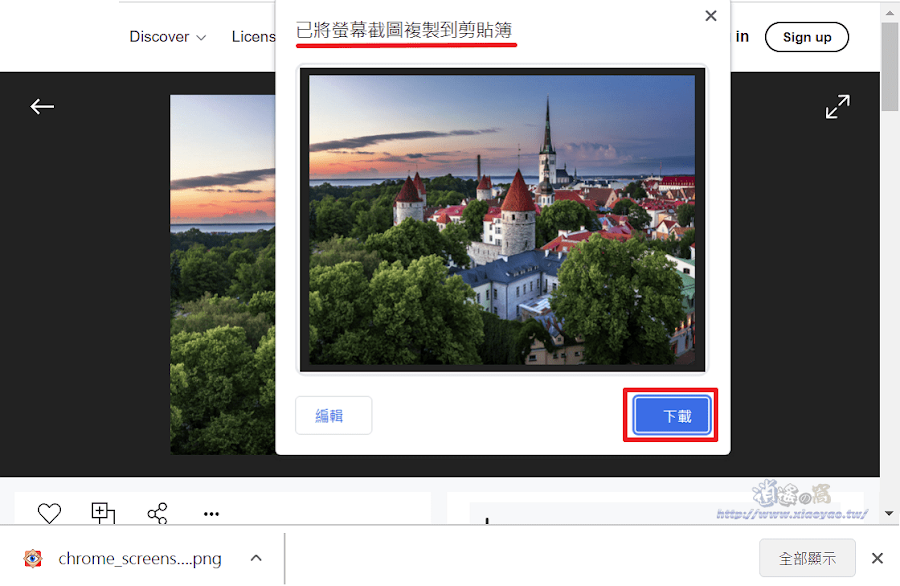
8. 框選完成,放開滑鼠按鍵會看到已經螢幕截圖複製到剪貼簿、預覽圖片和編輯、下載按鈕,可直接在其他應用程式貼上圖片做後續編輯,或點擊「下載」儲存 檔案。

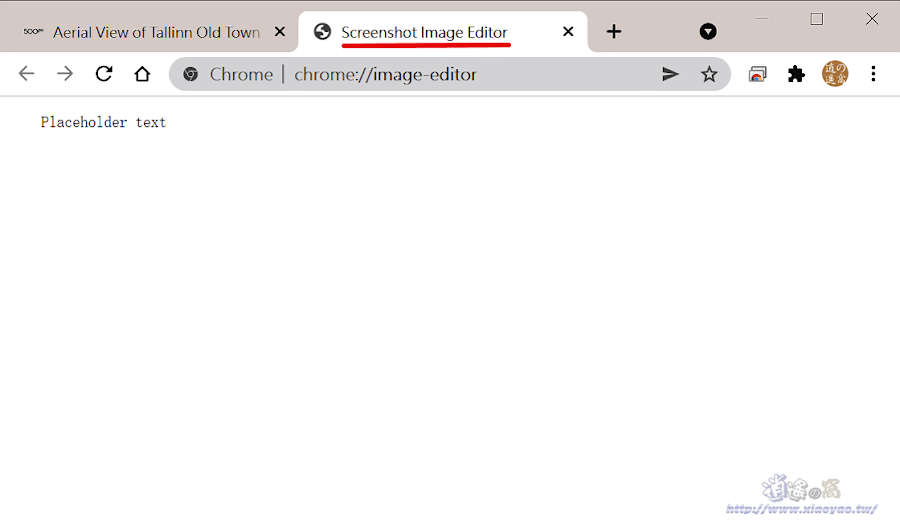
9. 點選「編輯」則是打開 Chrome 內部編輯器(chrome://image-editor 頁面),不過此功能尚未建構只會看到 Placeholder text。

0 留言