
服務介紹:
Data GIF Maker 是一個動態圖表產生器,由 Google News Lab 推出的免費線上服務,提供矩形、圓形和跑道三種範本,點選範本後輸入標題、項目名稱和數值就能產生 GIF 動畫圖片。要注意一點,圖表範本有限制項目數量,最多只能四個項目,僅能製作數據資料不多的圖表。語言:英文
網址:https://datagifmaker.withgoogle.com/
Data GIF Maker 使用說明:
開啟 Data GIF Maker 網站會有使用說明,可直接關閉或查看到最後一頁按下「GET STARTED」。
Data GIF Maker 提供三種範本並標註項目數量,最多只有四個項目&數值,若是數據資料較多則不適合使用此項工具,點選範本開始製作 GIF 動畫圖表。

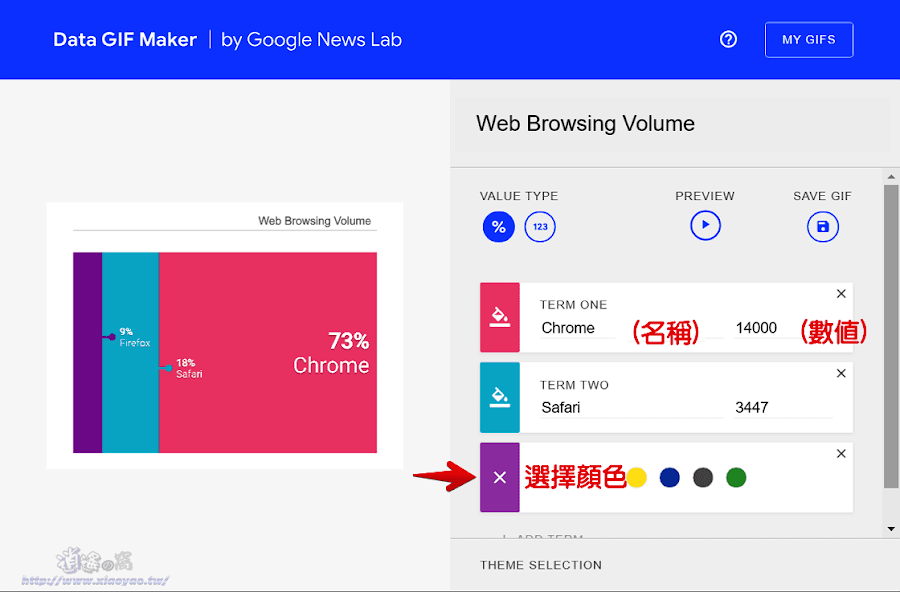
接著輸入標題、項目名稱和數值,預設是兩個項目可點擊「+ADD TERM」增加。

標題和項目名稱要輸入英文,製作時輸入中文會正常顯示,但產生 GIF 動圖不支援中文,若有需要也能指定項目顏色(選項不多)。

填好數據資料後,標題下方可選擇數值類型(百分比/數字)、預覽動畫和 SAVE GIF 輸出儲存動圖。

滑鼠移動到「儲存圖示」會出現 HQ、LO (高低畫質)選項。

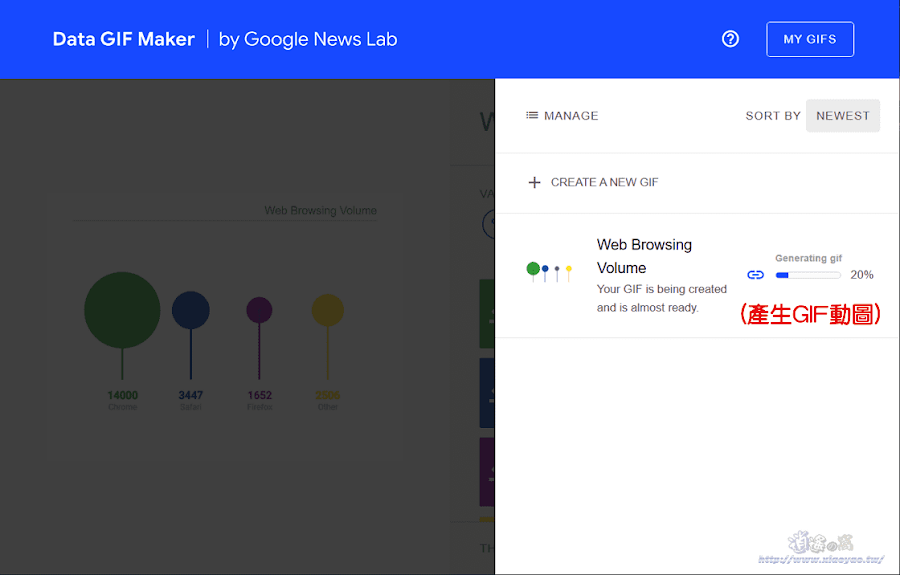
點選「HQ」或「LQ」即可產生 GIF 圖片,網頁會顯示進度,簡易型範本不會花費太多時間。

等待製作完成會有 COPY LINK (複製連結)和 DOWNLOAD (下載檔案)。

點擊「DOWNLOAD」會在新分頁開啟 GIF 圖片,按滑鼠右鍵即可另存影像。

延伸閱讀:


0 留言