
去年筆者有介紹 Chrome 新增網頁截圖功能,該篇文章最後提到圖片編輯器尚未建構,如今,Chrome 開發團隊已經補上此項功能。不過螢幕截圖和編輯模式仍然在實驗階段,並非預設正式功能,用戶要進入 Flags 頁面設定啟用才能發揮功用。
2023/09/30 補充:
Chrome 最新版本移除 esktop Screenshots、Desktop Screenshots Edit Mode 功能,以下說明無法使用。
使用說明:
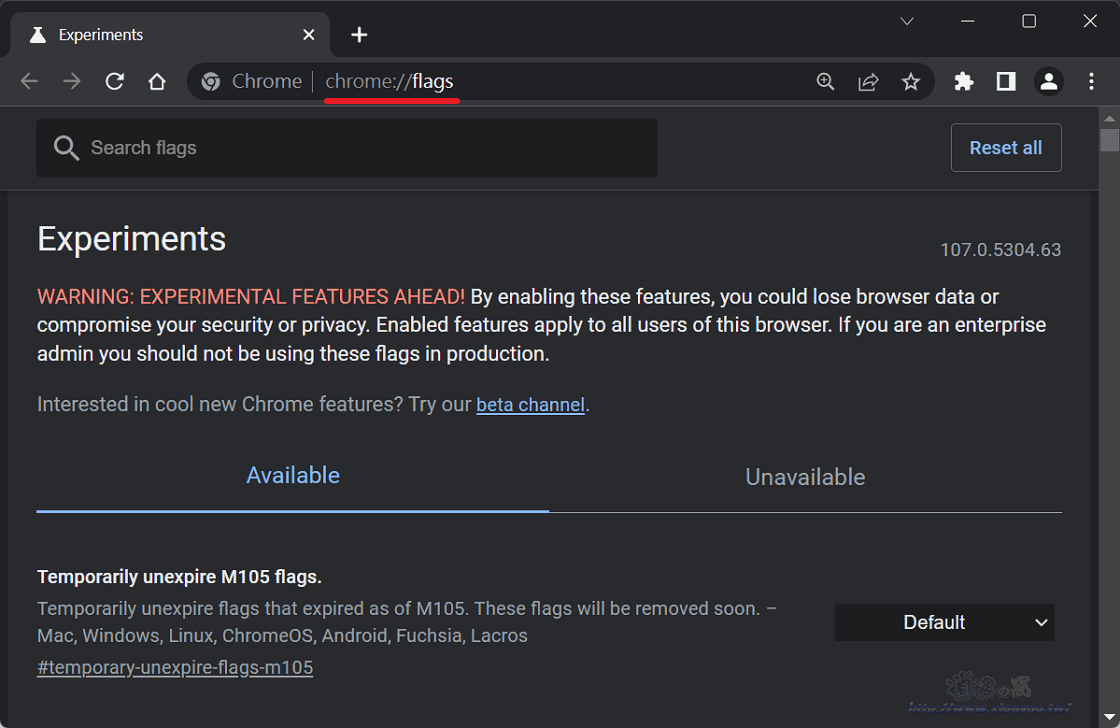
1. 在網址列輸入「chrome://flags/」打開實驗功能頁面。
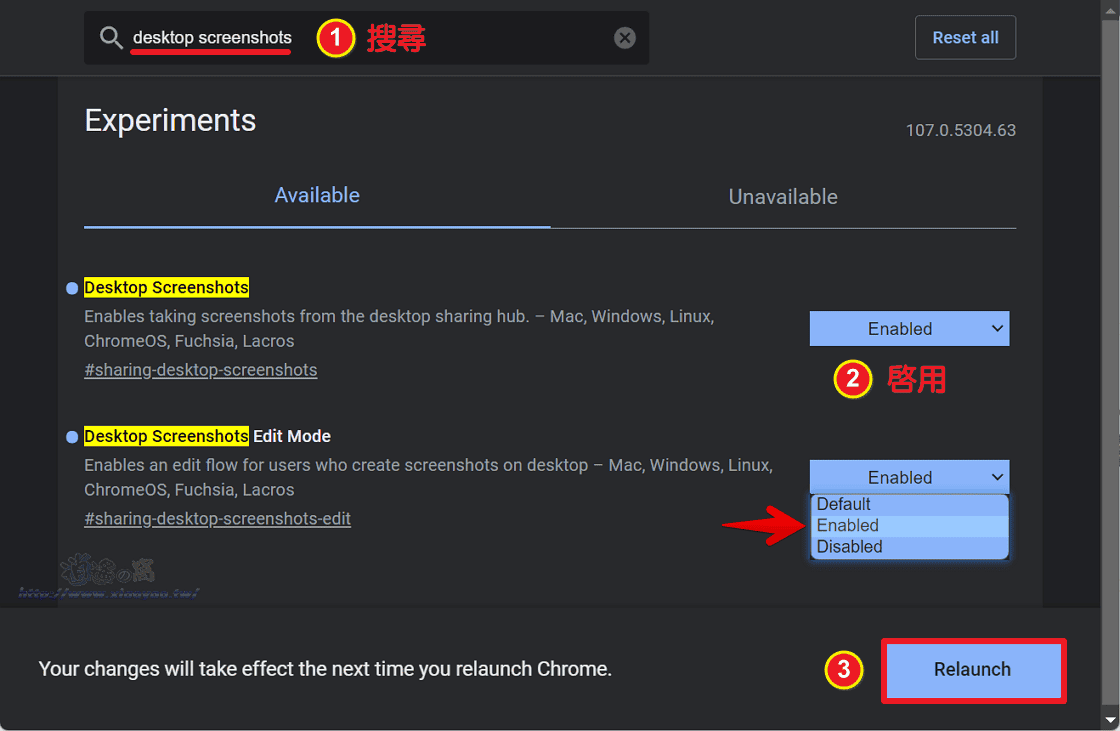
2. 接著在搜尋框輸入「Desktop Screenshots」會找到 Desktop Screenshots、Desktop Screenshots Edit Mode 兩項功能,設定為 Enabled (啟用)再按下「Relaunch」重新啟動瀏覽器。

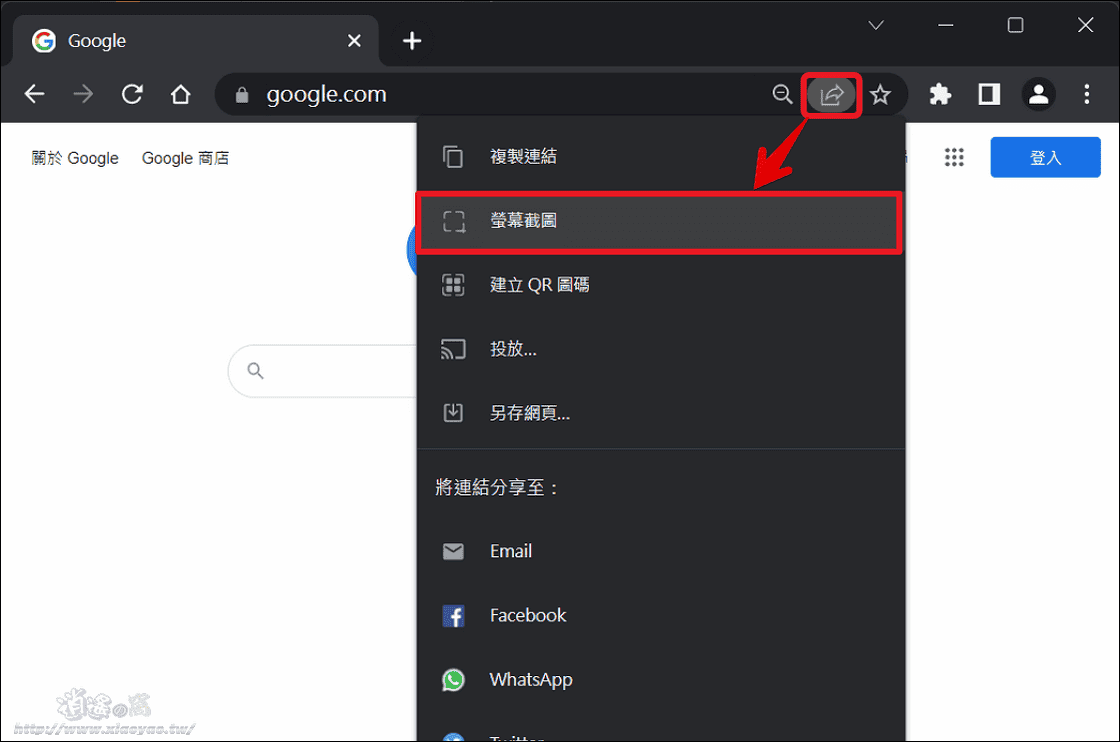
3. 接著在網址列右側點擊「分享」按鈕就有「螢幕截圖」選項。

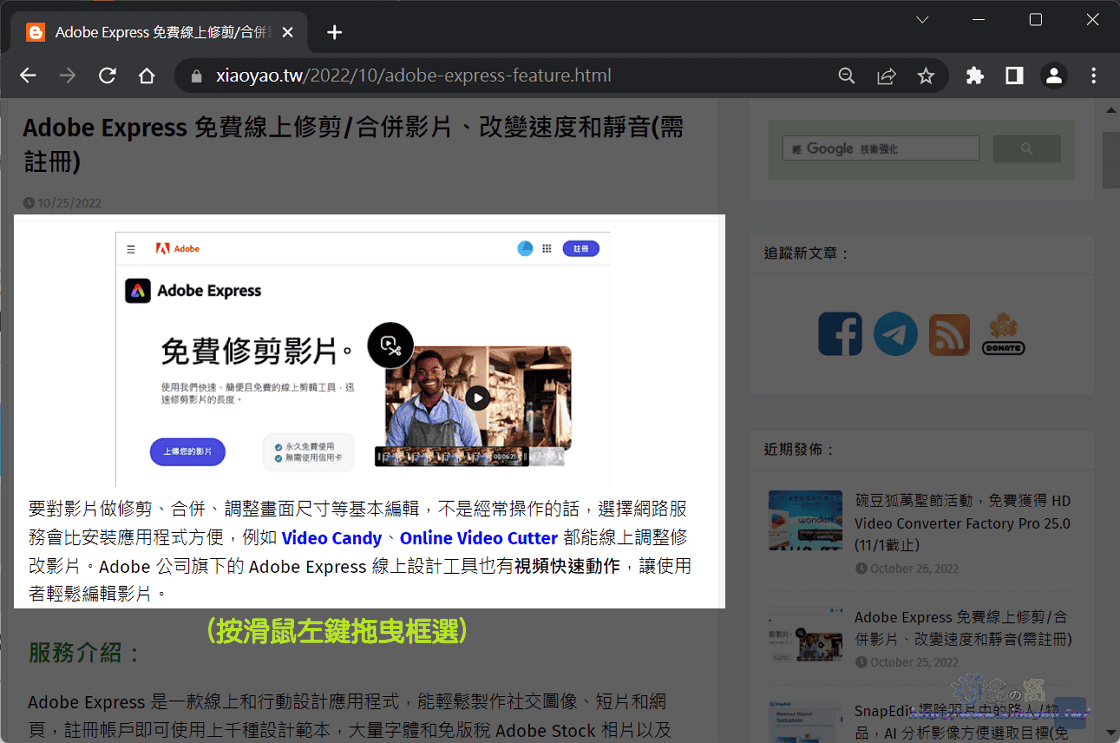
4. 點選「螢幕截圖」網頁會變暗,按住滑鼠左鍵並拖曳框選要儲存的畫面,目前只能選取當前所見畫面,不支援捲動框選和完整網頁。

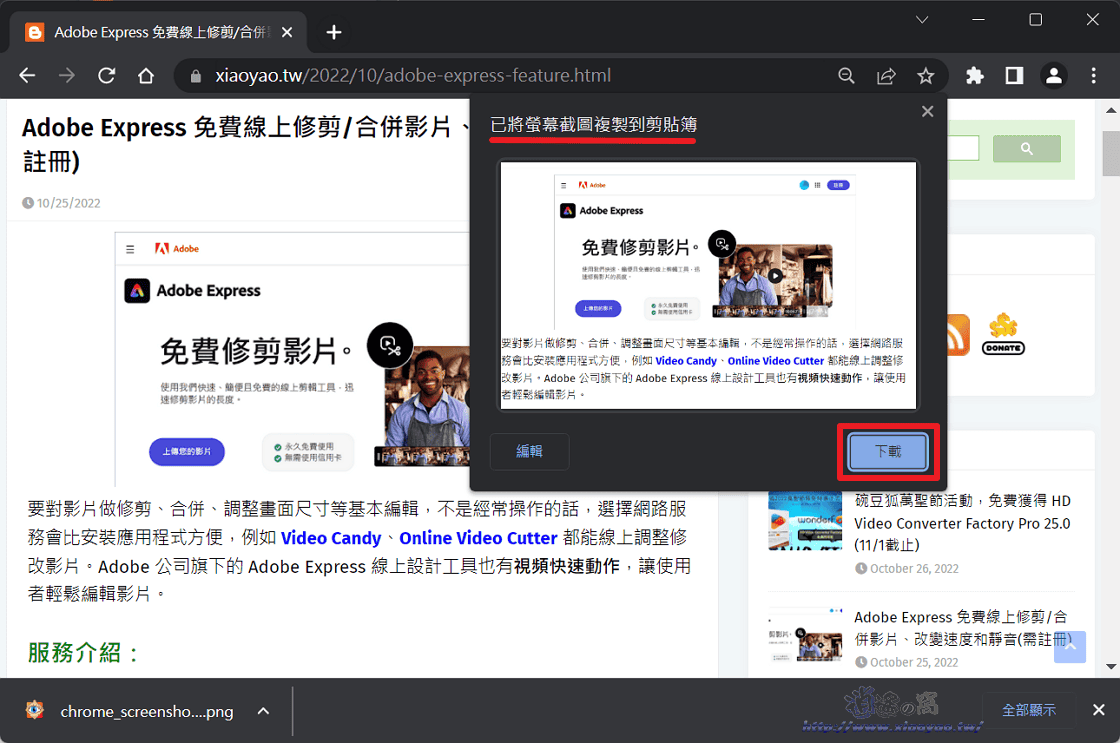
5. 框選結束(放開左鍵)會顯示預覽圖片和編輯、下載按鈕,並將螢幕截圖複製到剪貼簿,點擊「下載」儲存 圖檔。

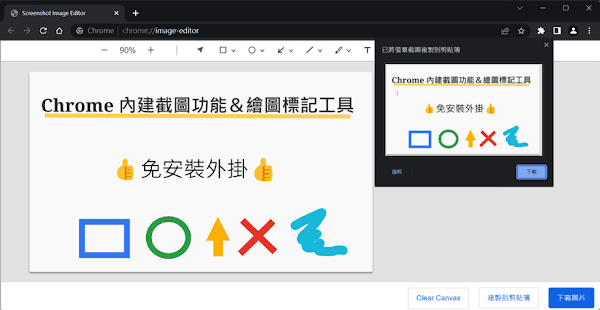
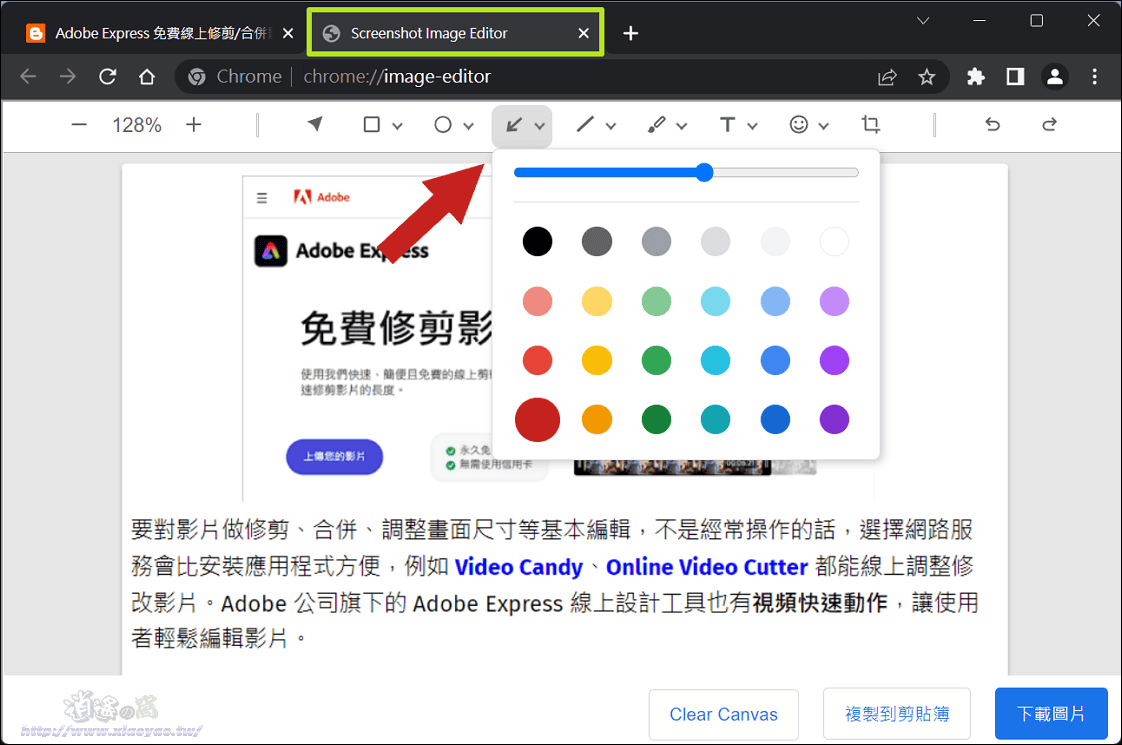
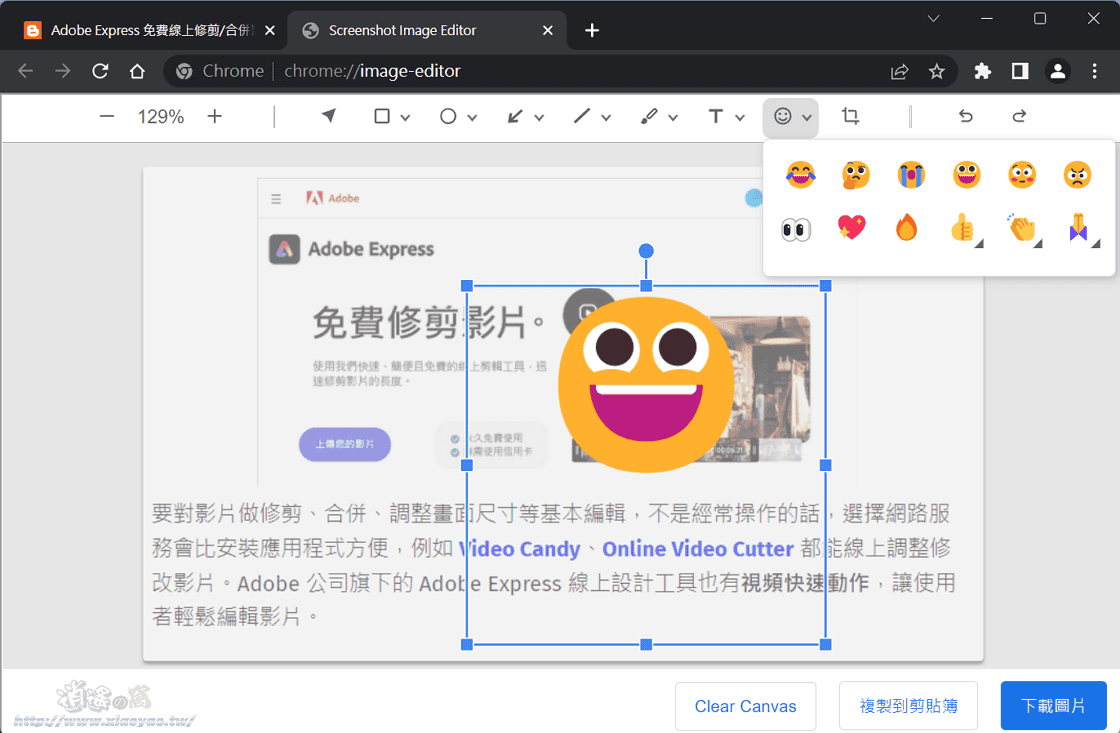
6. 點選「編輯」會在另一個分頁打開圖片編輯器,有方形、圓形、箭頭、直線、手繪工具,以及輸入文字、添加 Emoji 圖案、剪裁功能。

7. 編輯圖片時可縮放比例、復原、重做,點擊下方的「Clear Canvas」會清除所有編輯動作。

延伸閱讀:
0 留言